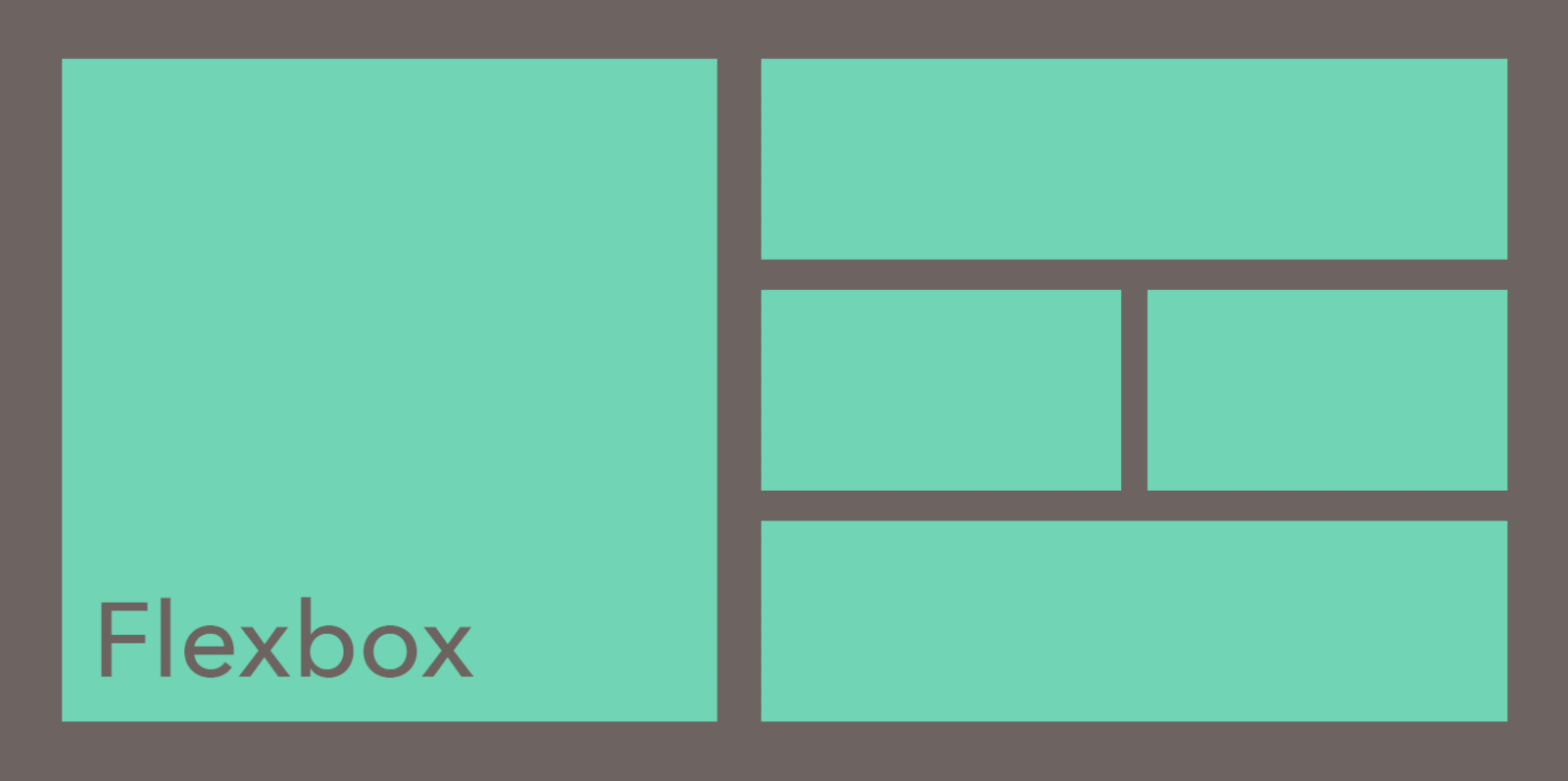
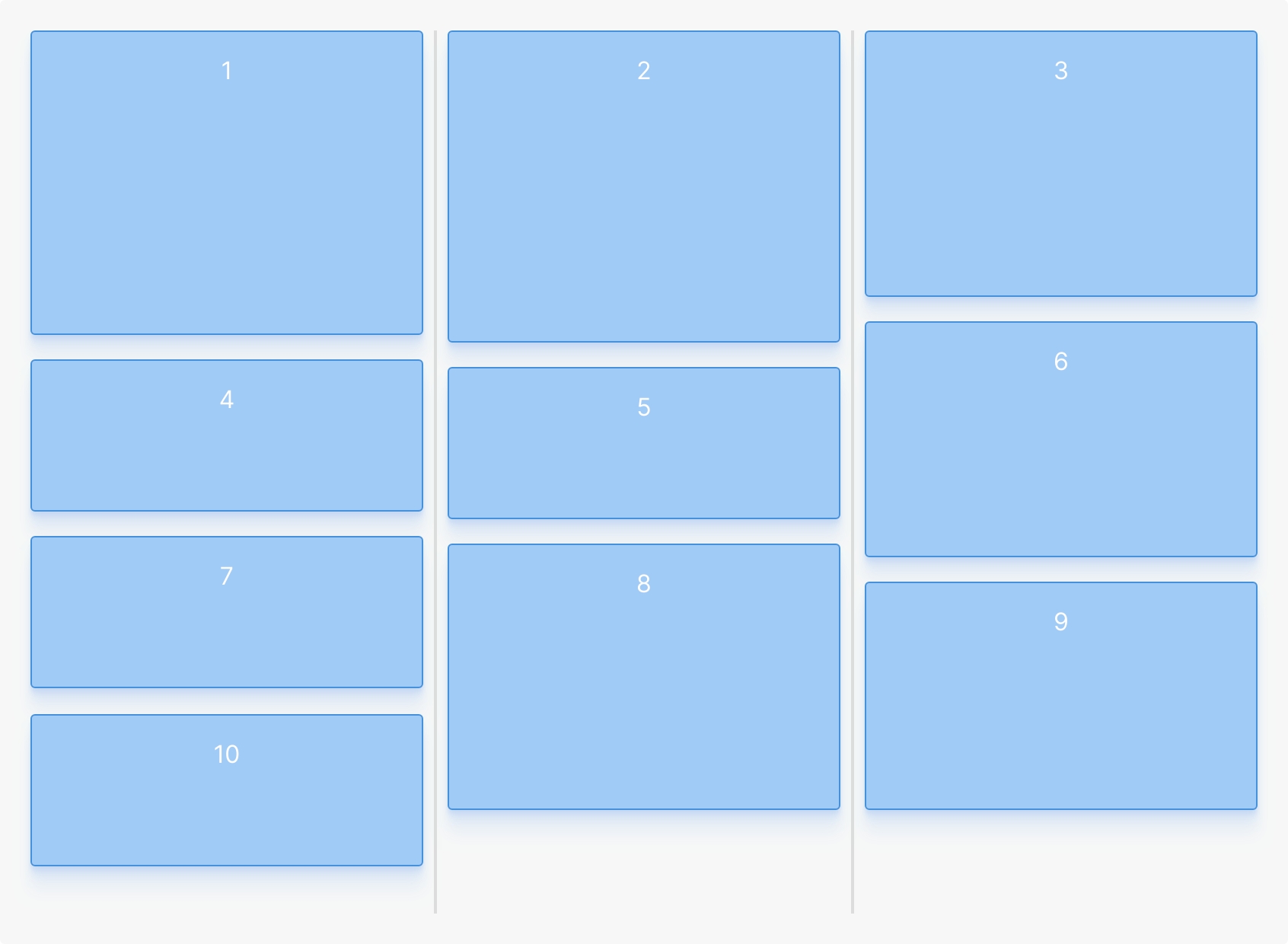
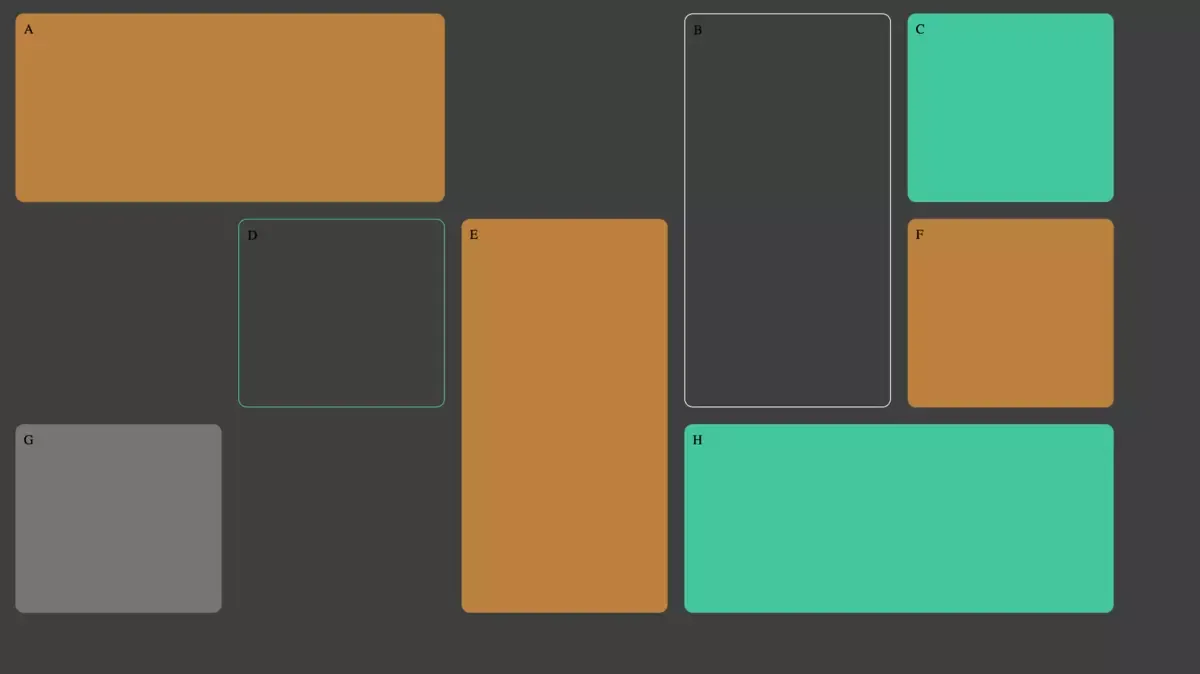
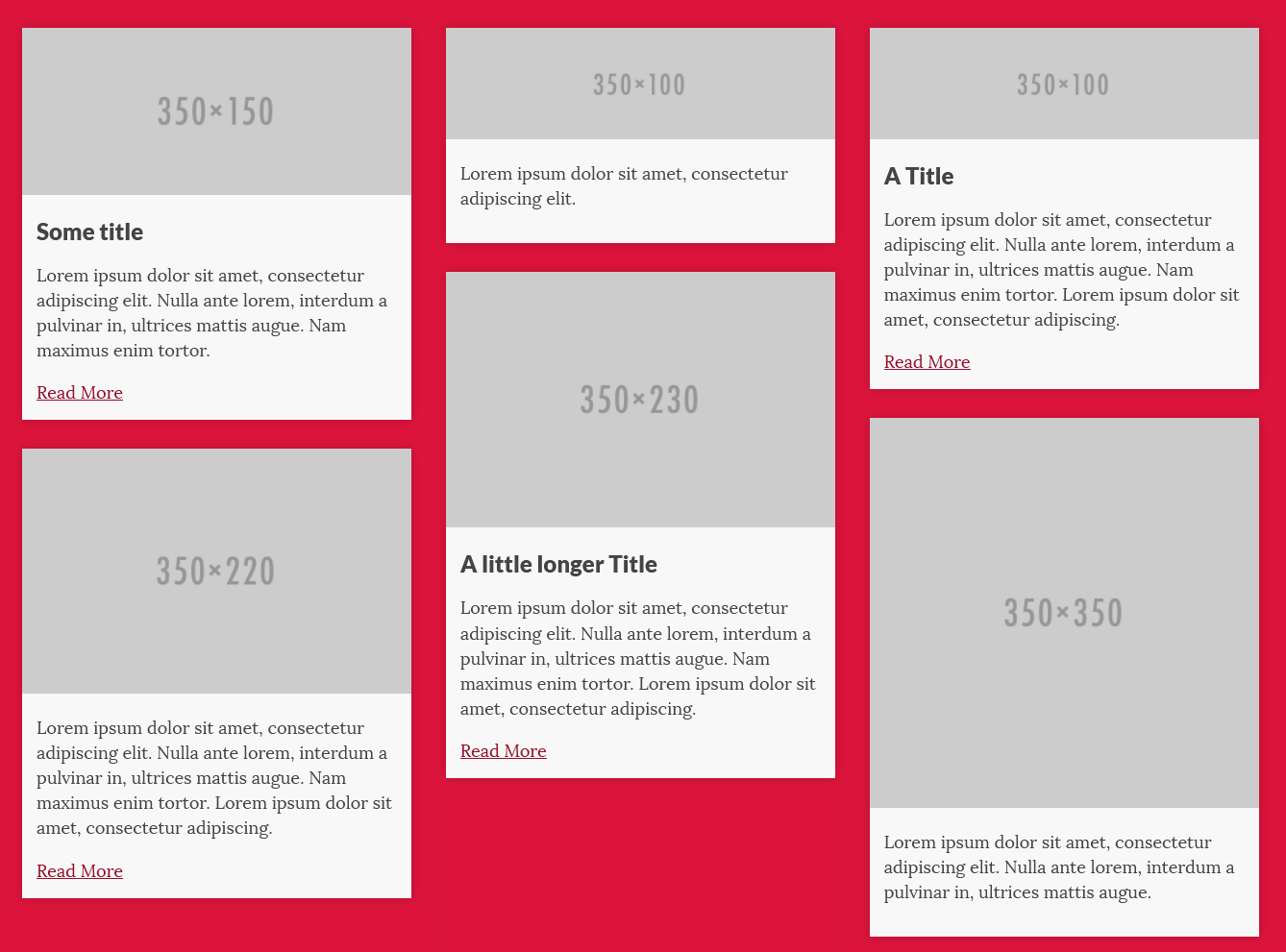
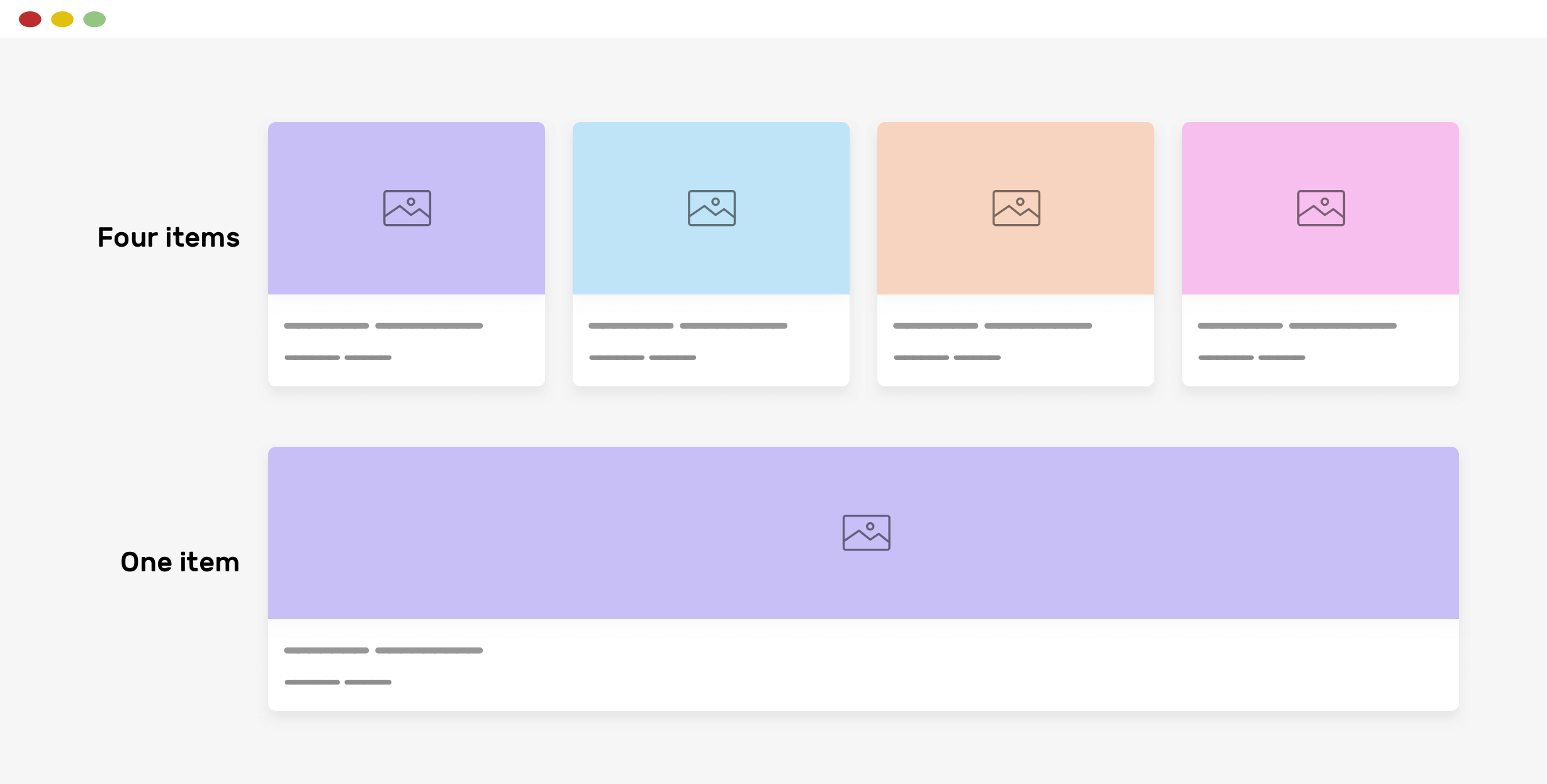
Плиточная раскладка является одним из популярных методов организации контента на веб-странице. С помощью CSS Flexbox можно создать гибкую плиточную структуру, которая адаптируется под разные размеры экранов.
























Шаг 1: Создание контейнера
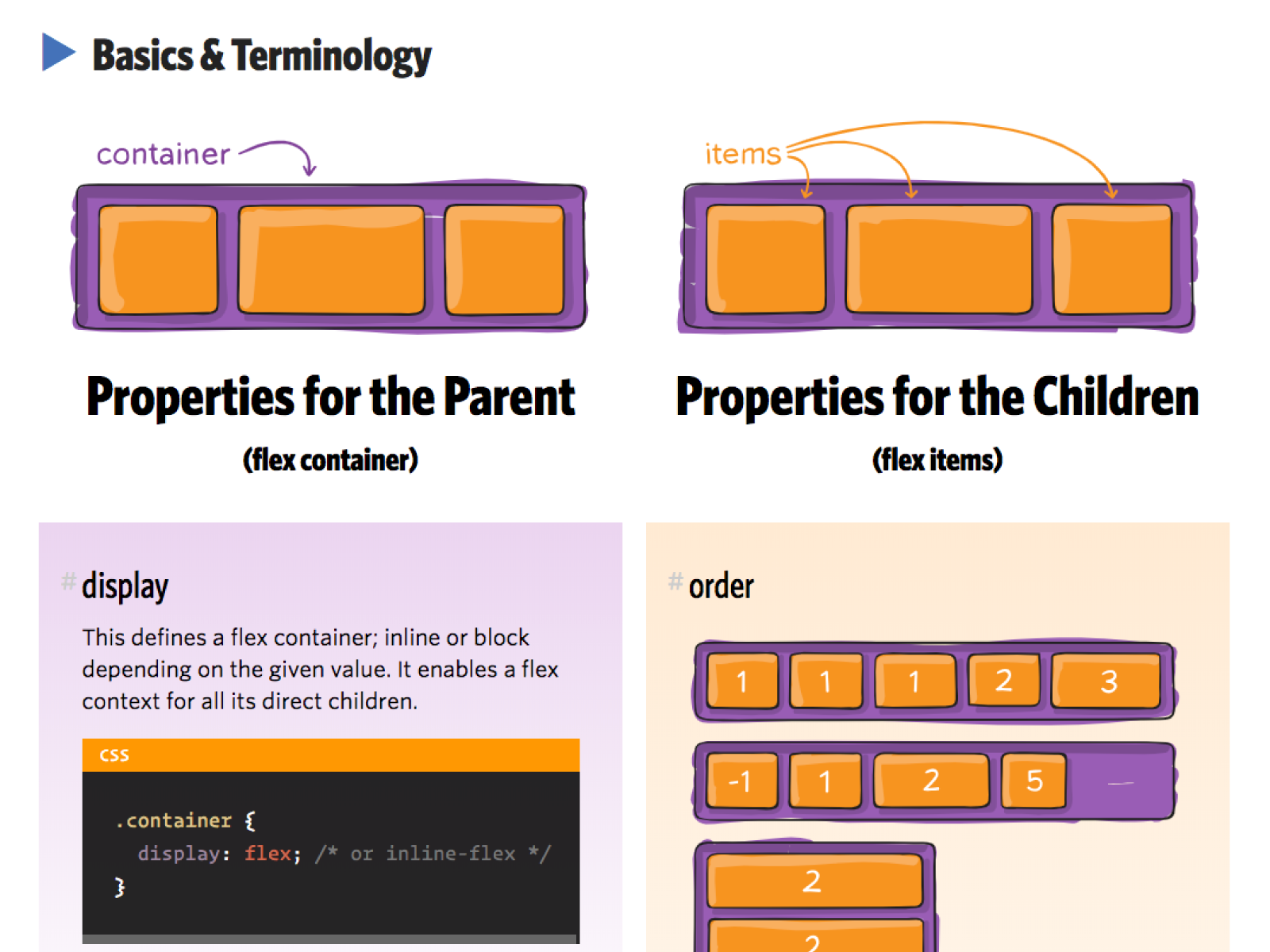
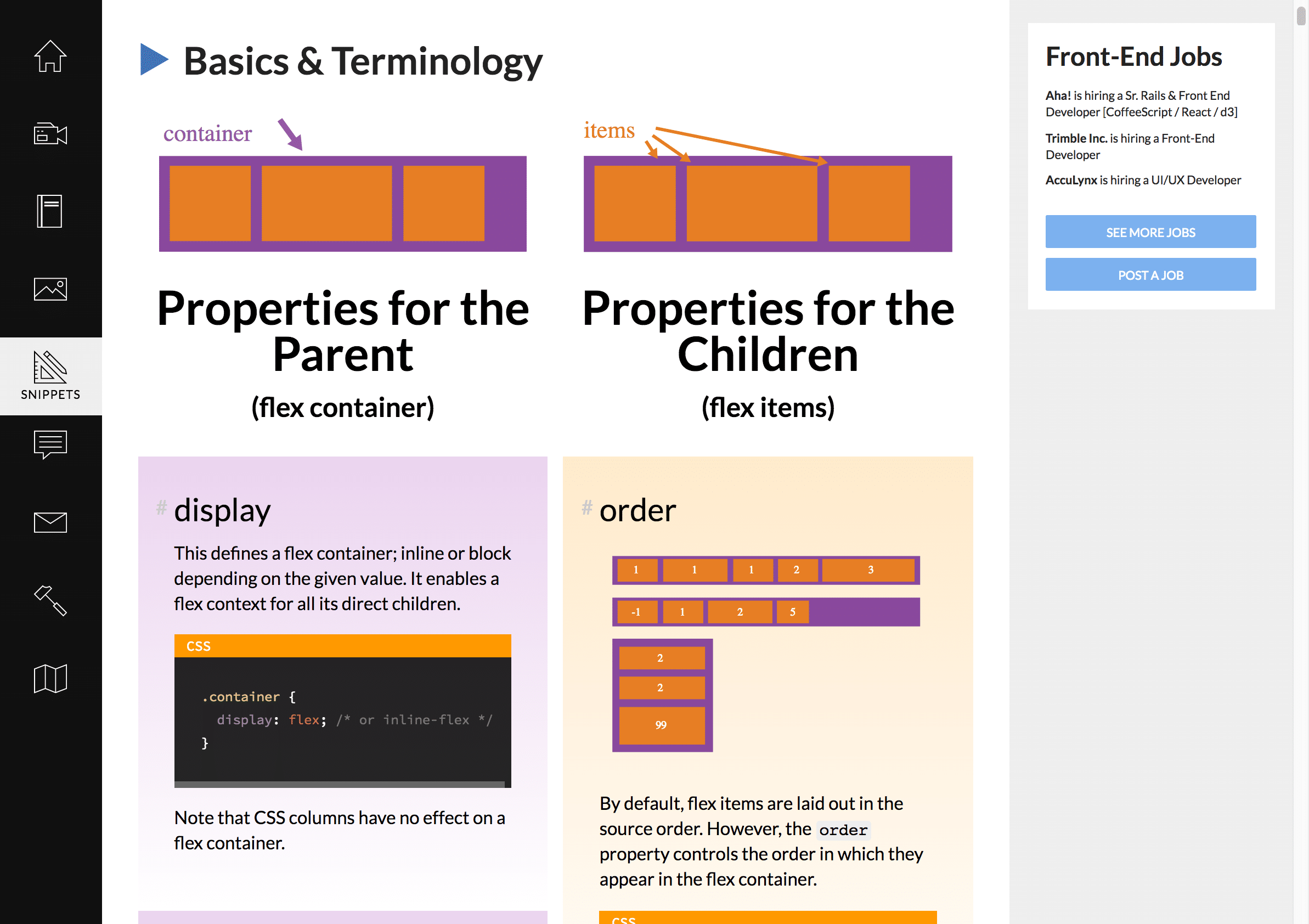
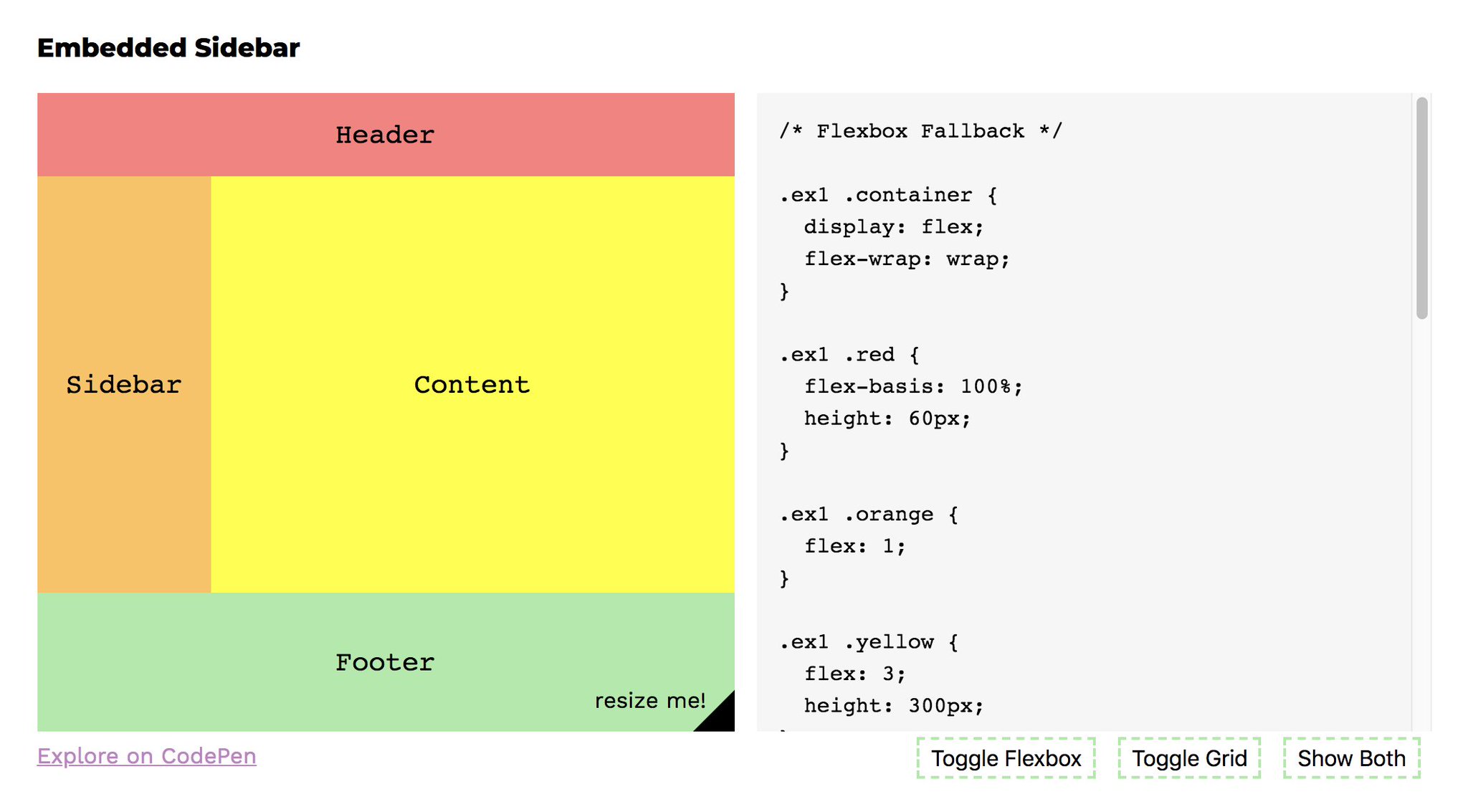
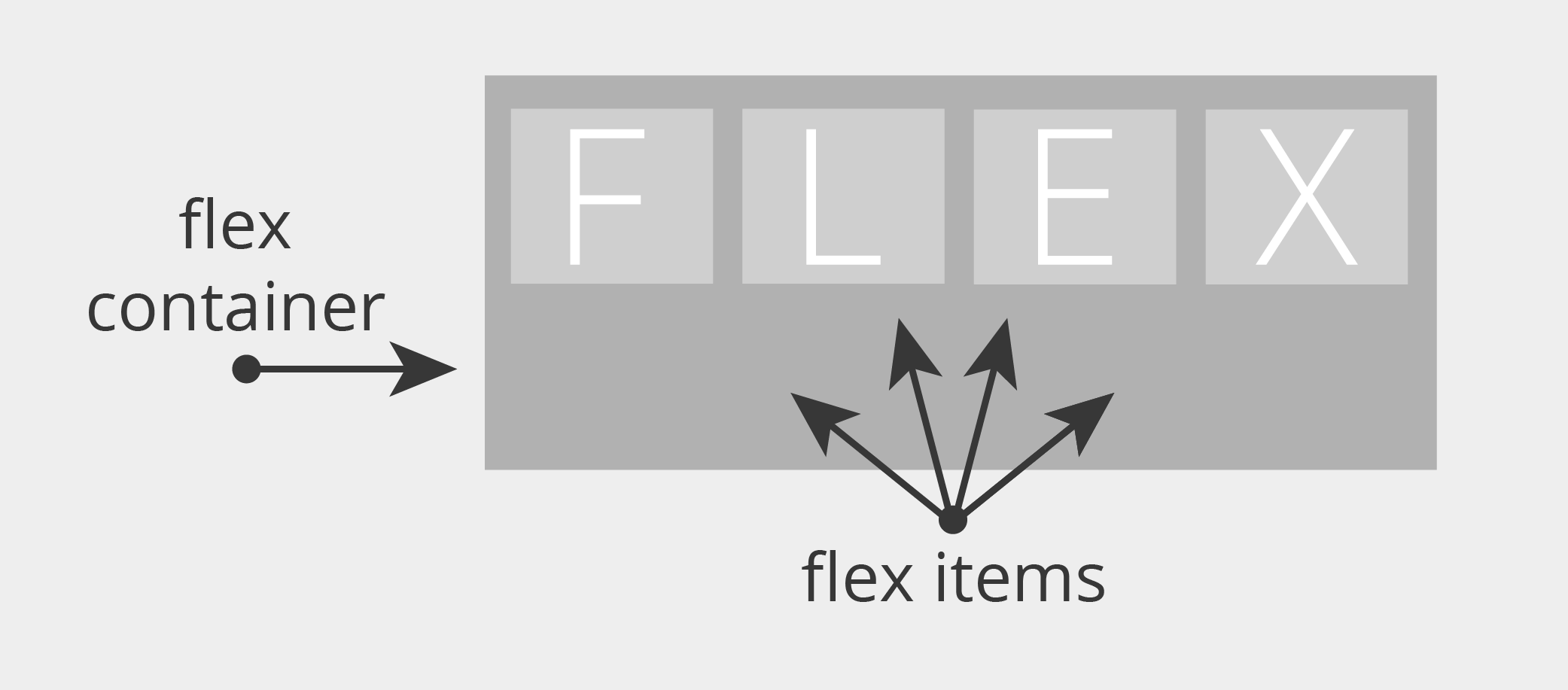
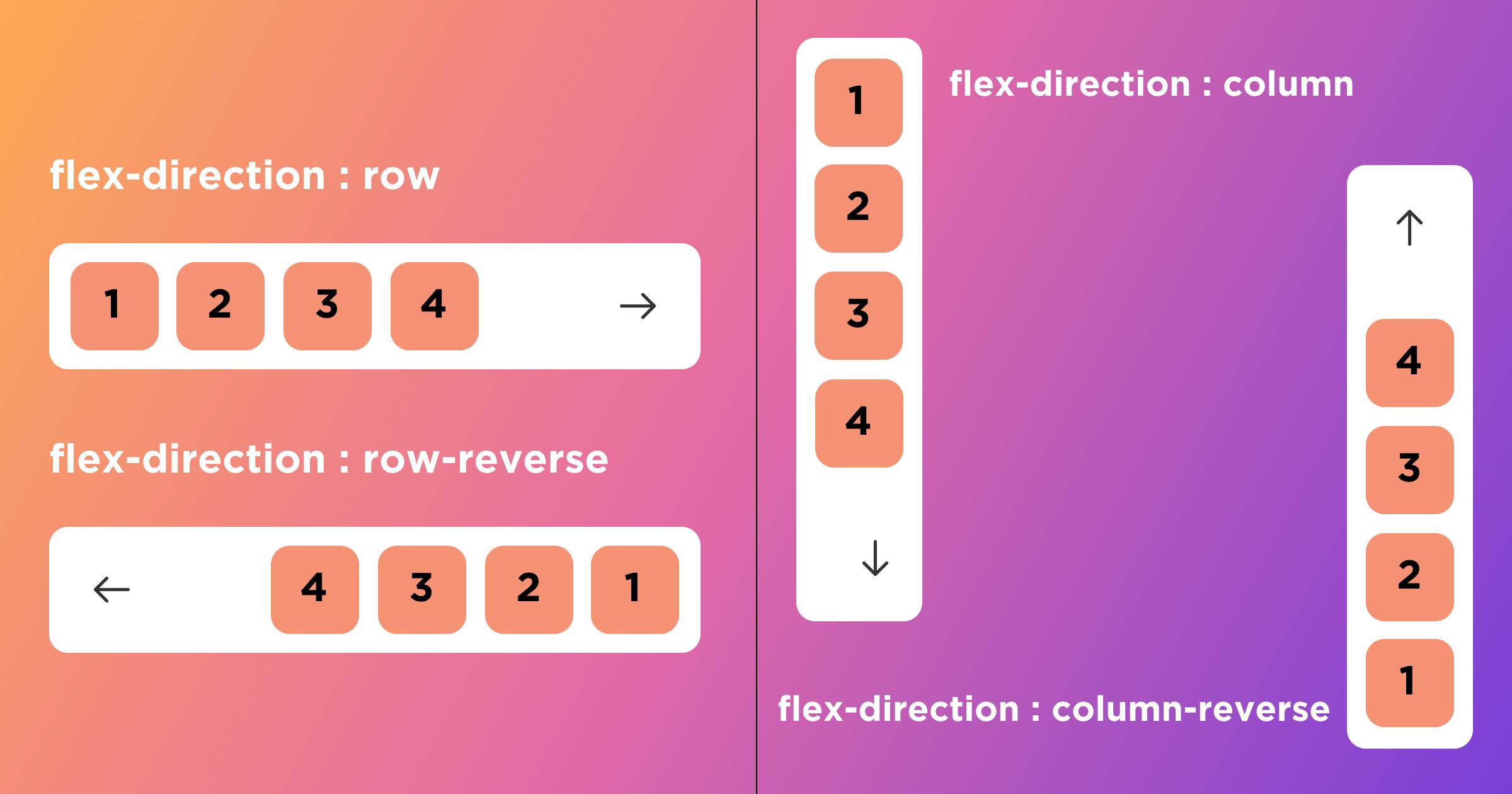
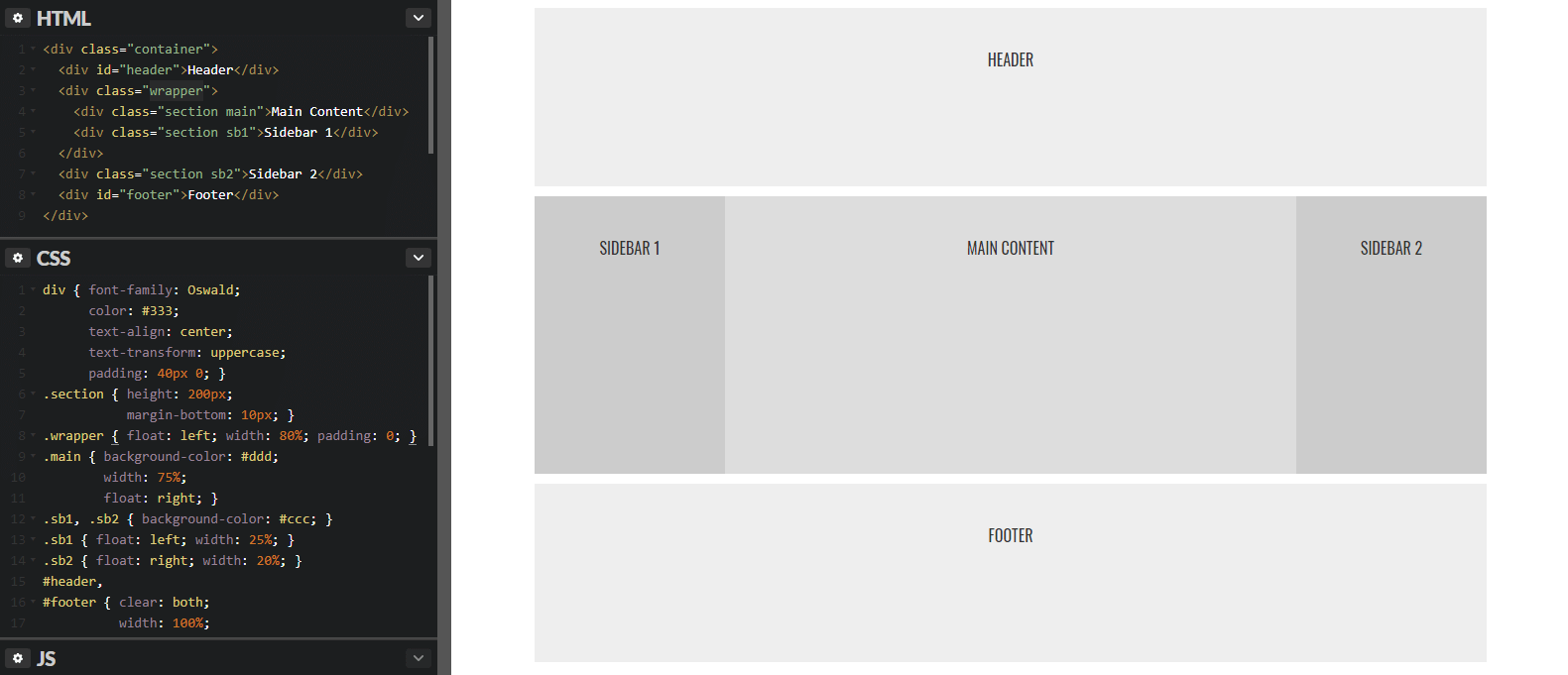
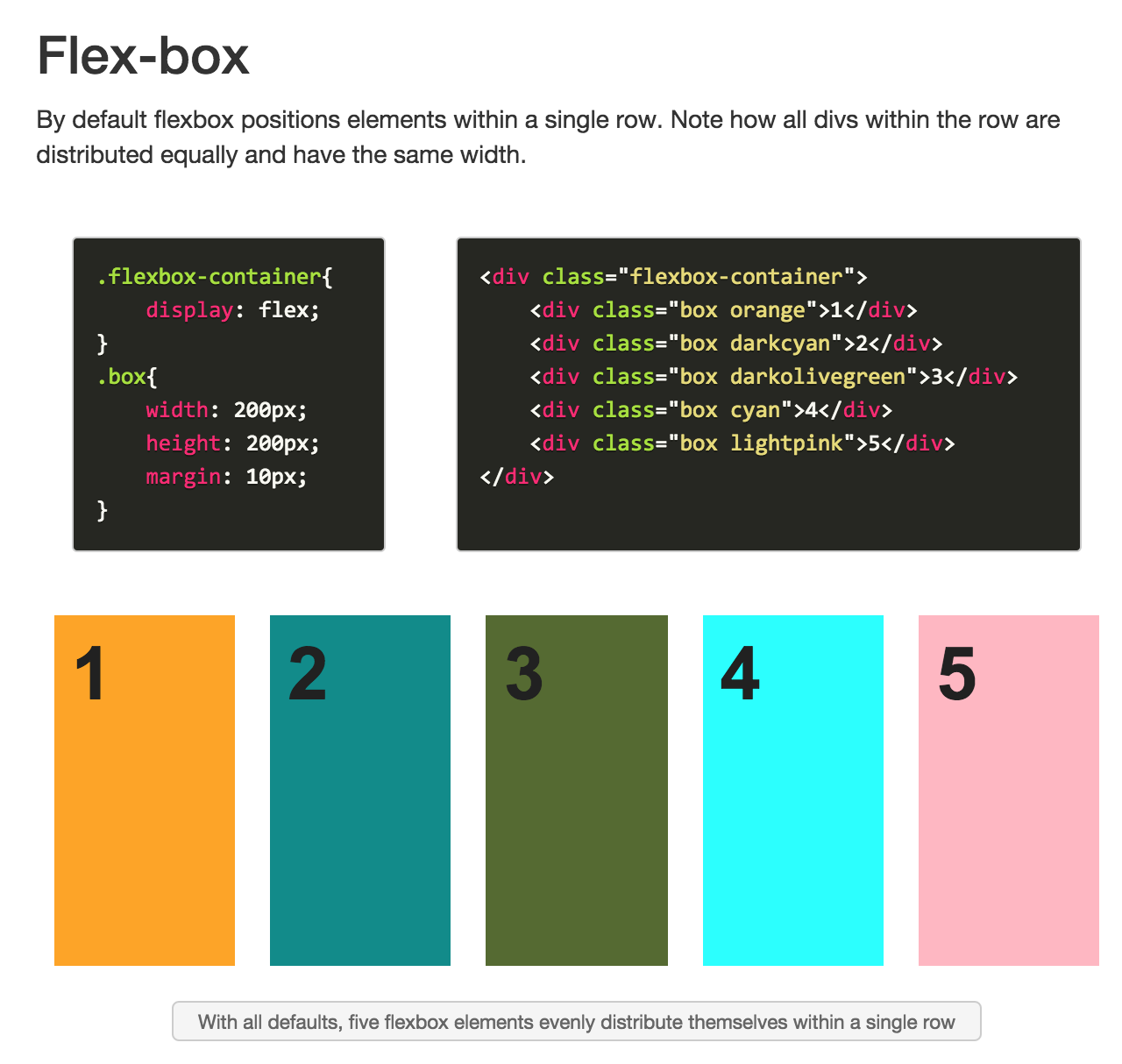
В первую очередь необходимо создать контейнер, который будет содержать все плитки. Для этого используется CSS свойство display: flex;. Оно позволяет создать гибкую структуру и автоматически распределить плитки внутри контейнера.
























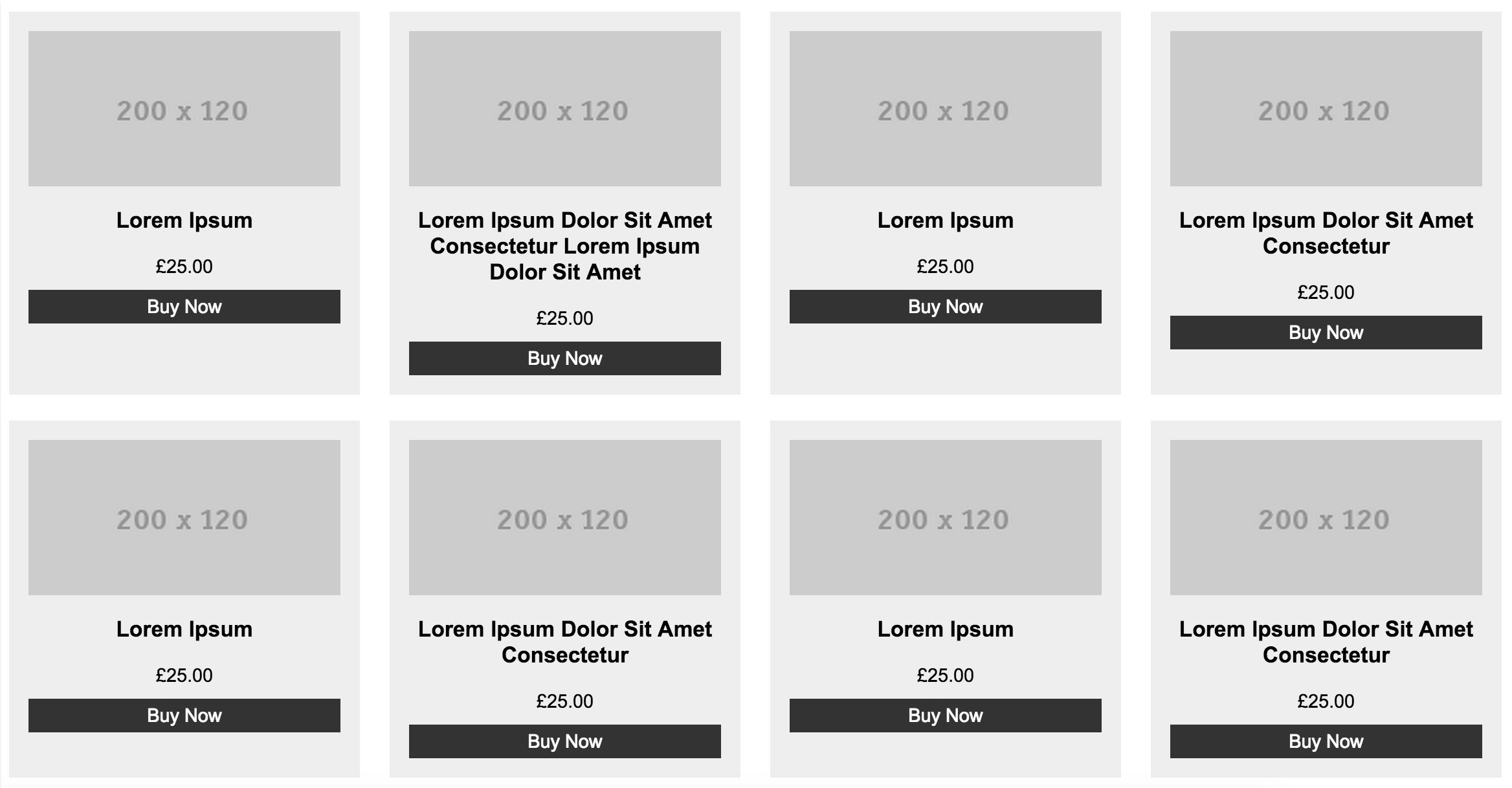
Шаг 2: Оформление плиток
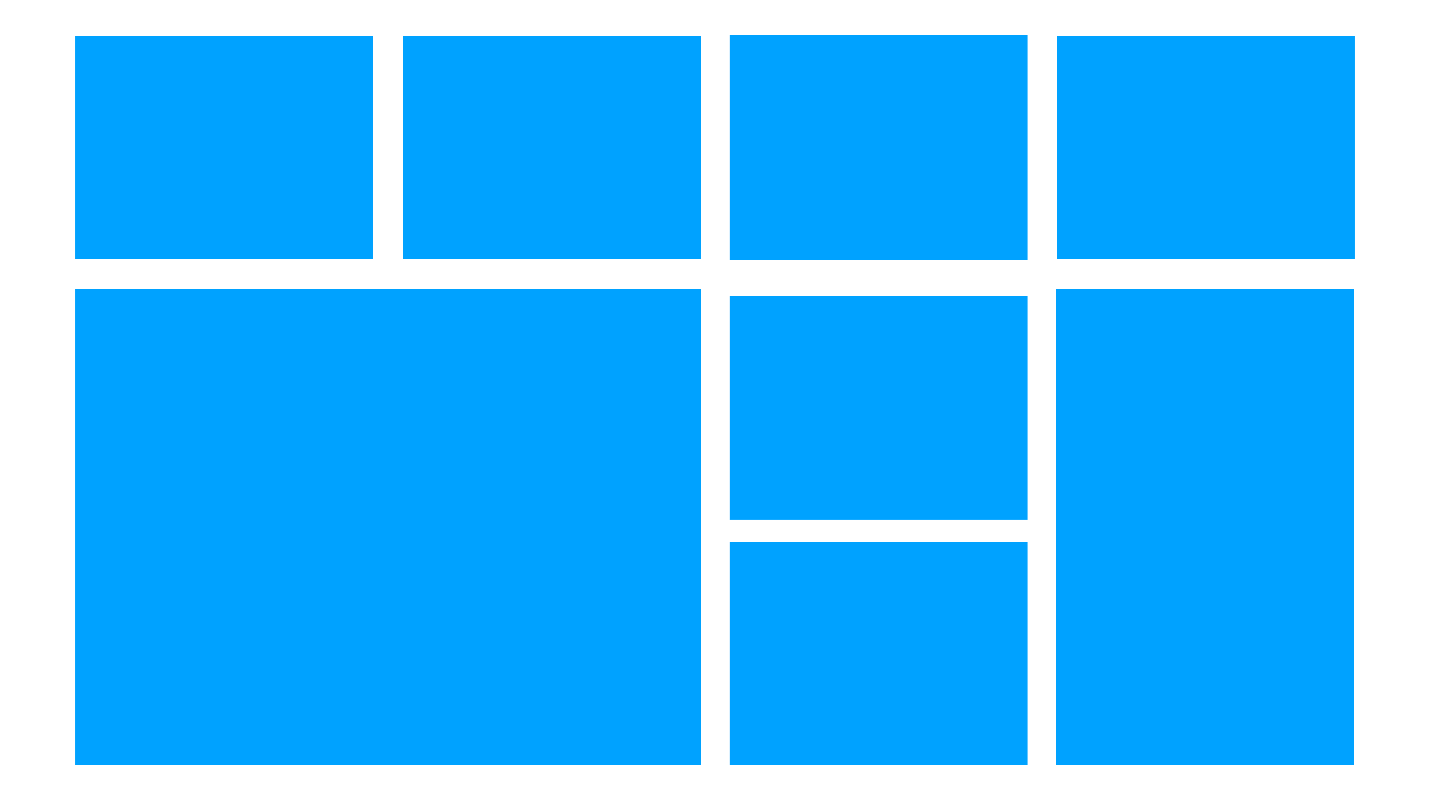
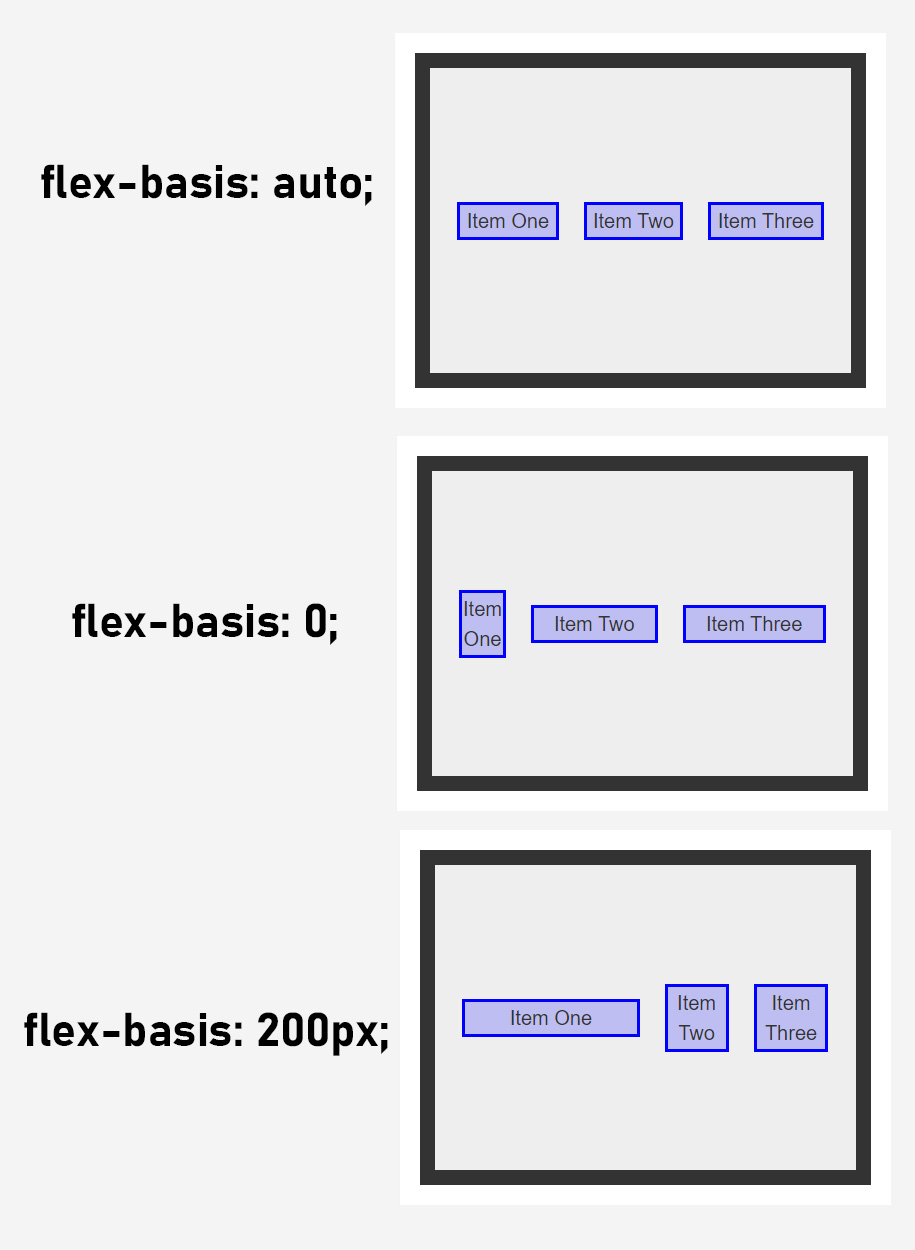
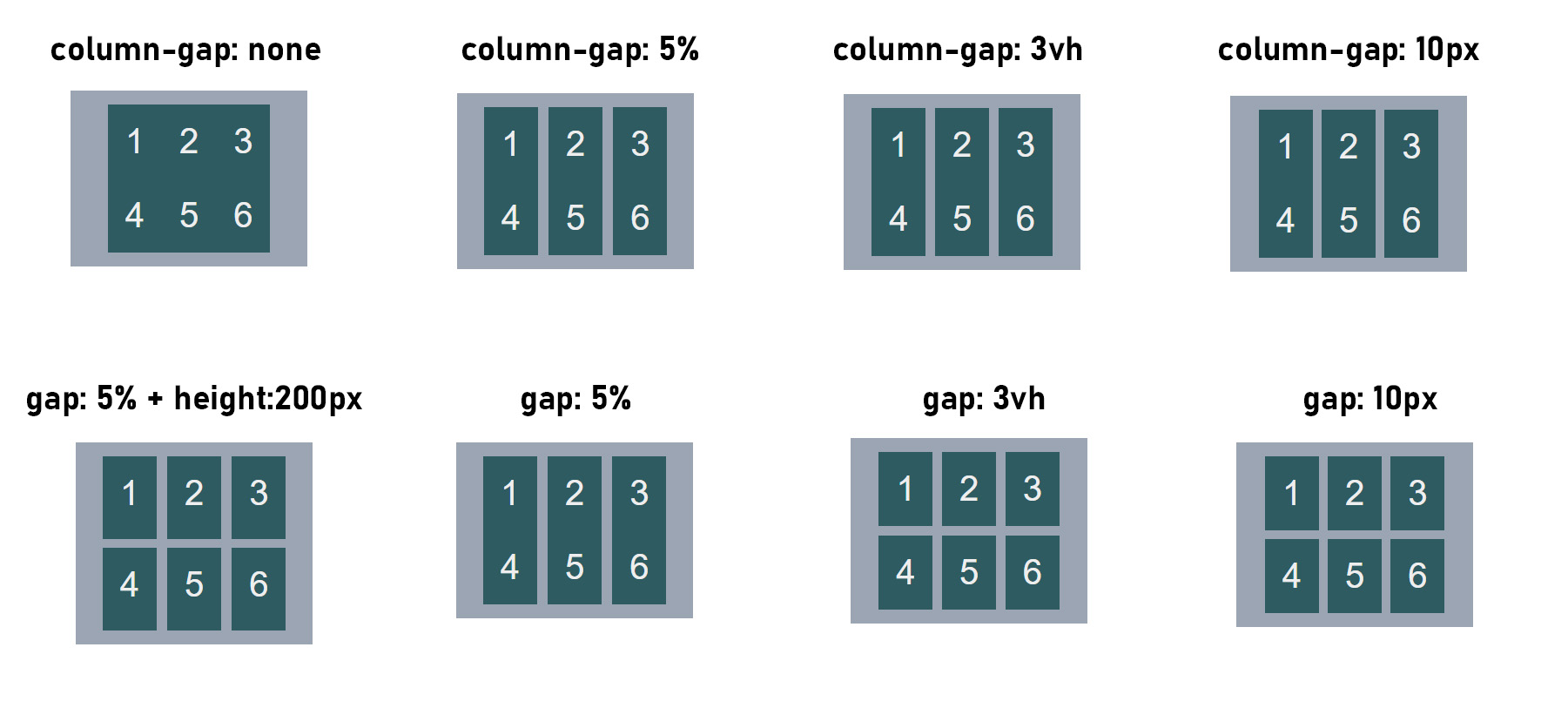
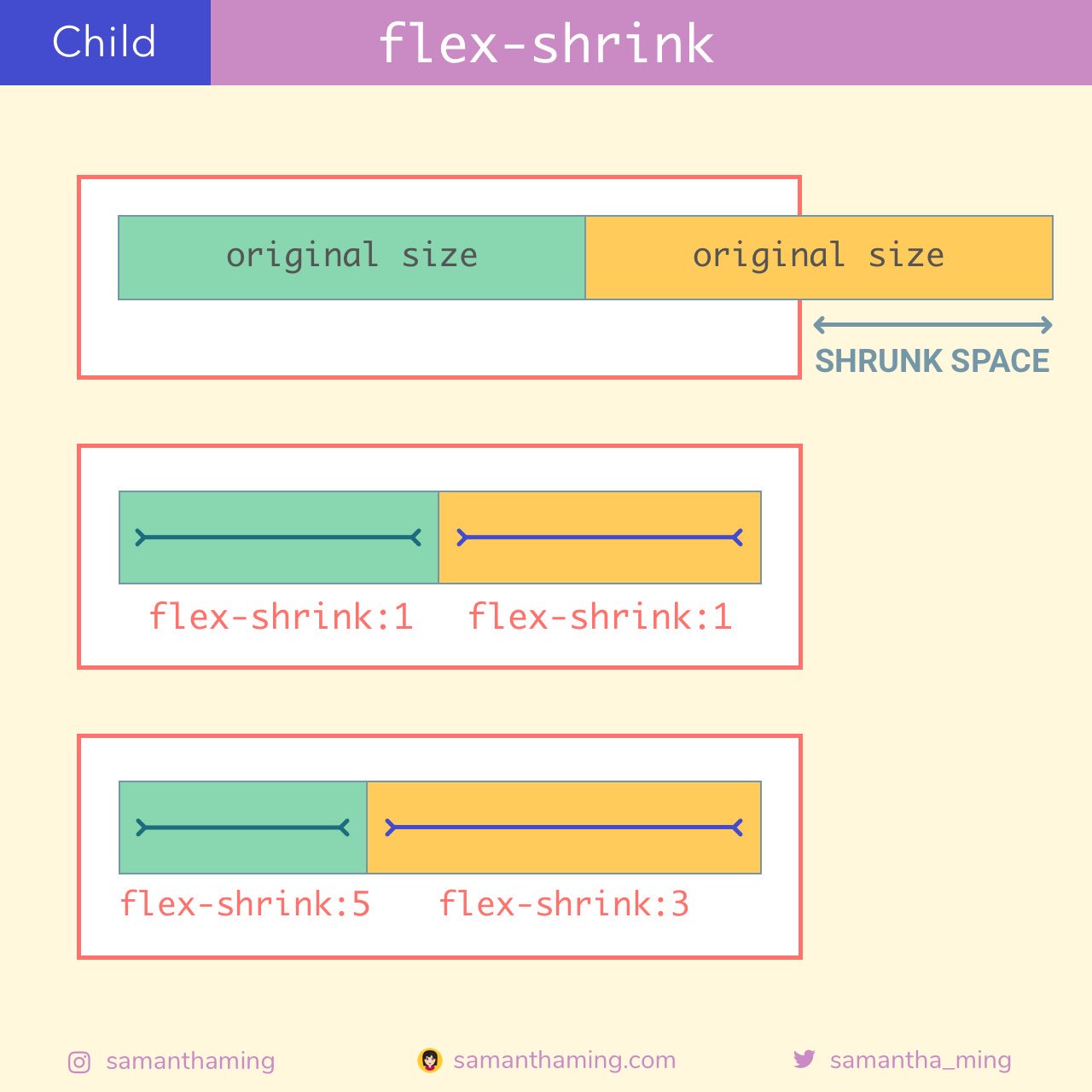
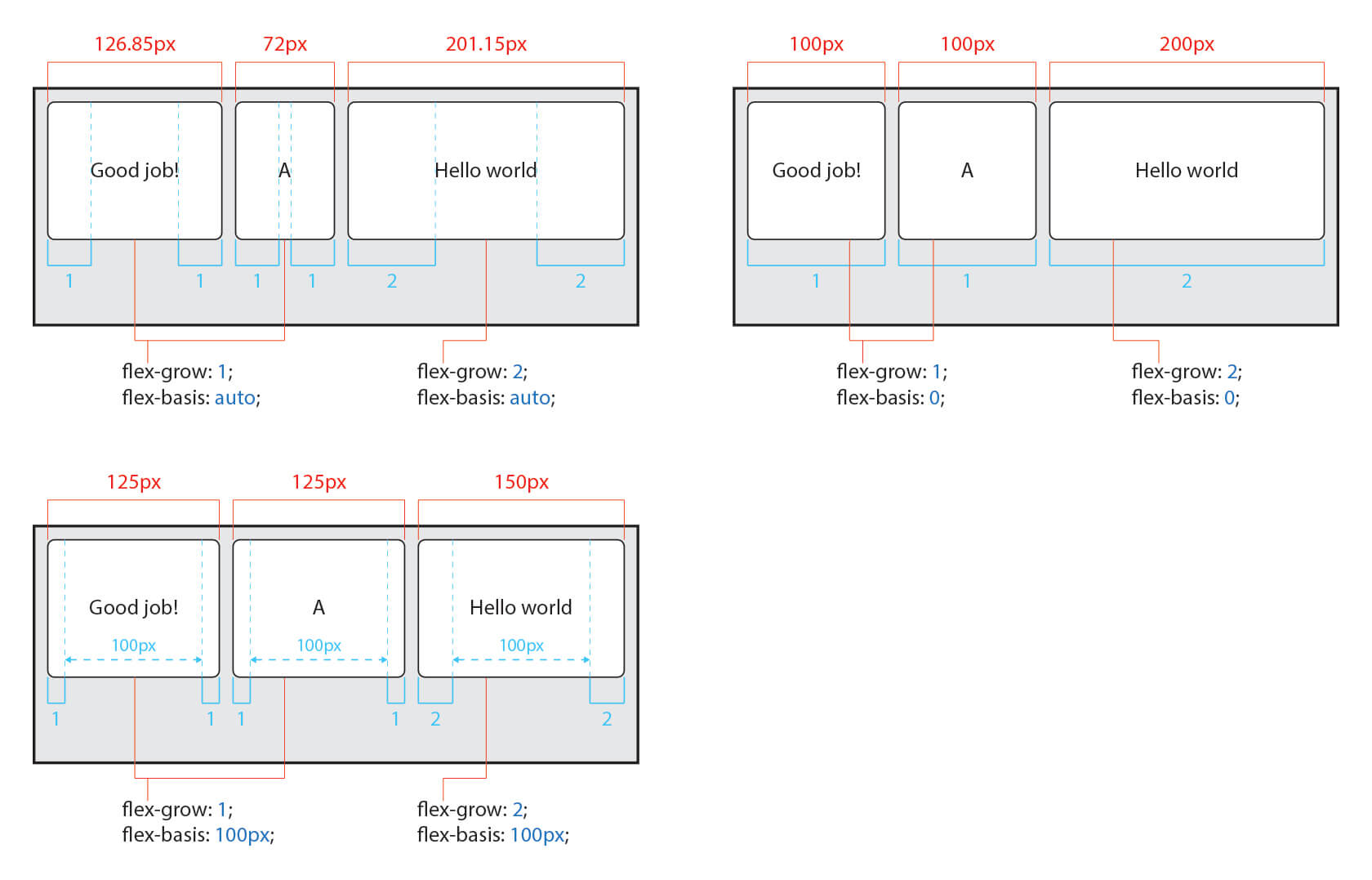
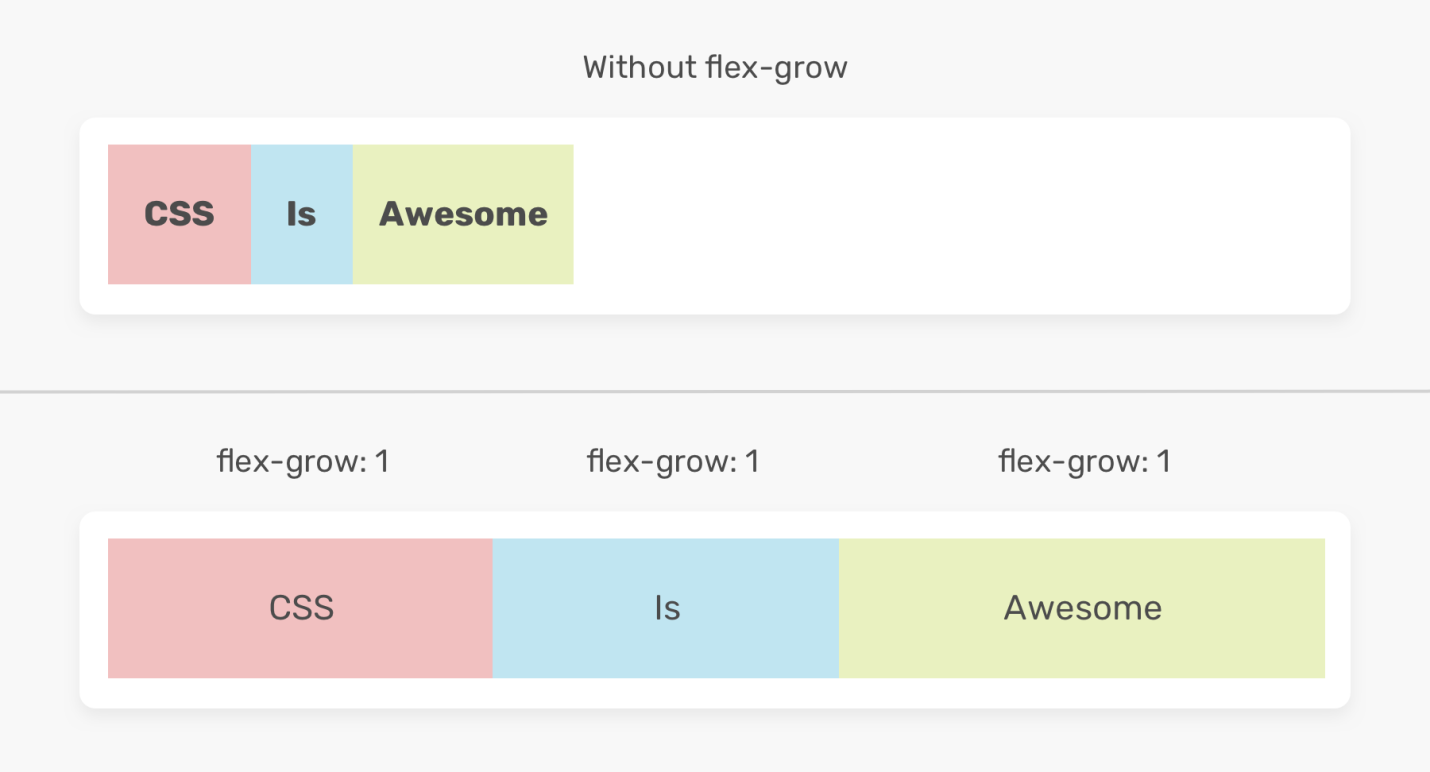
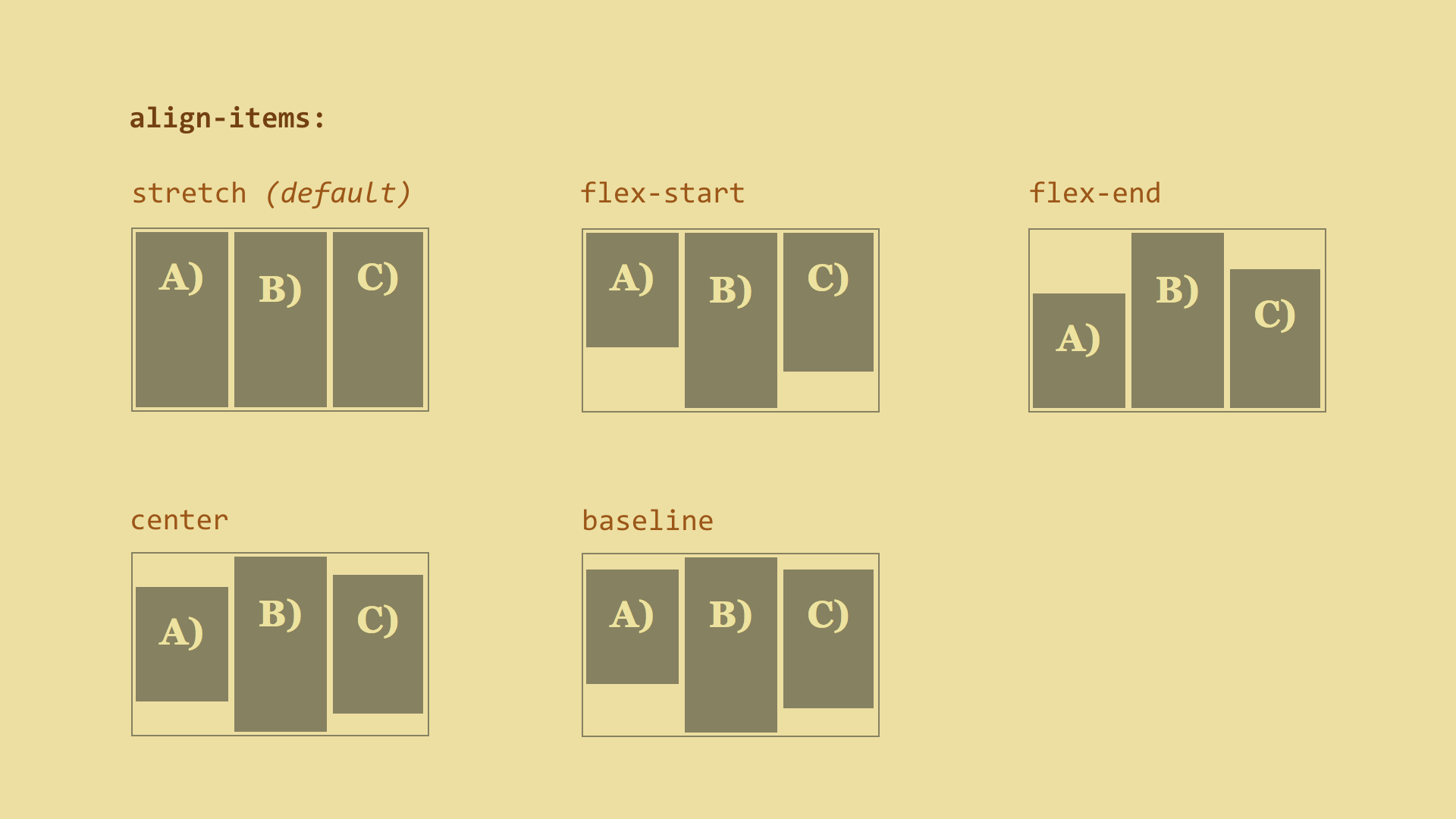
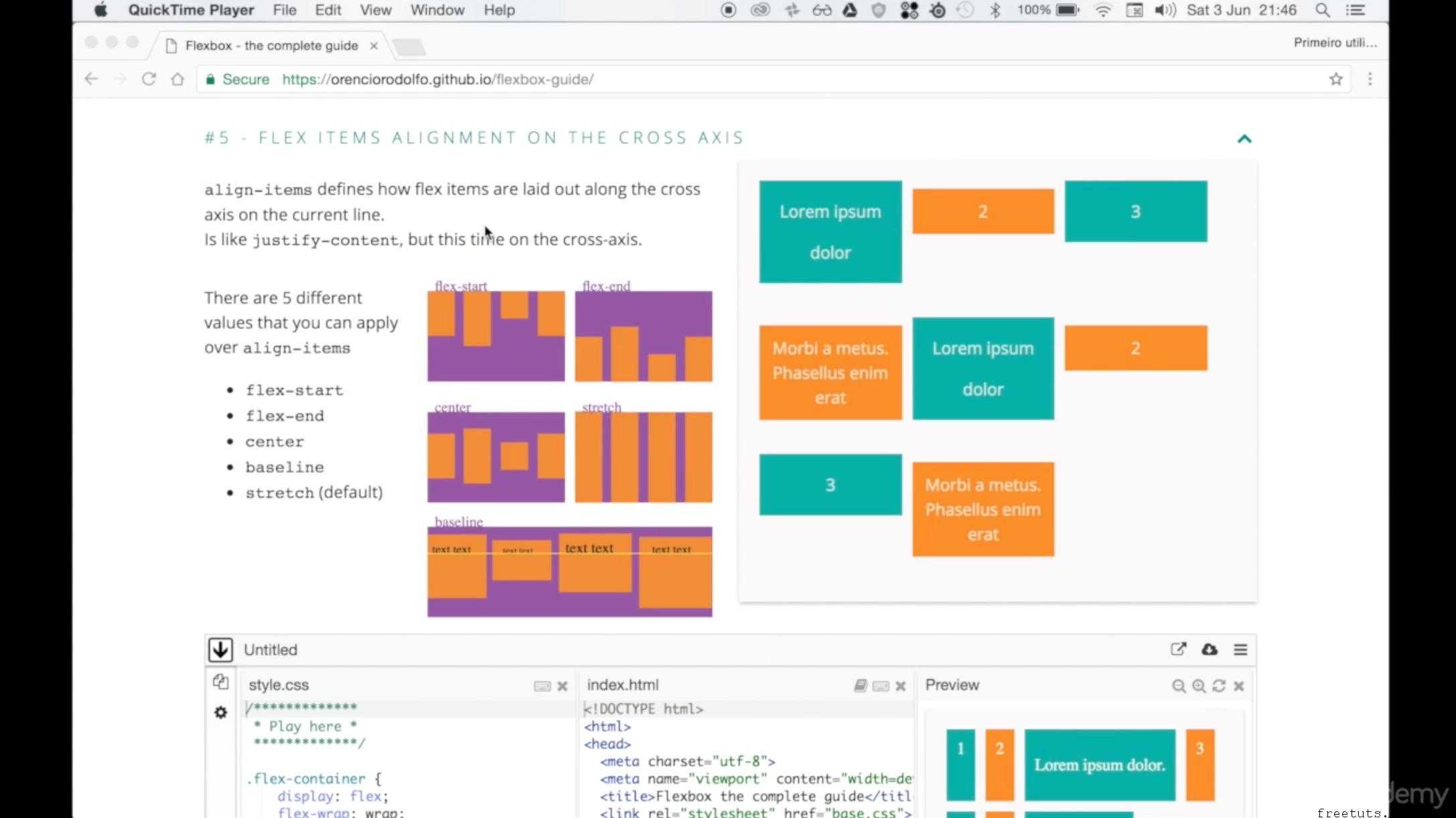
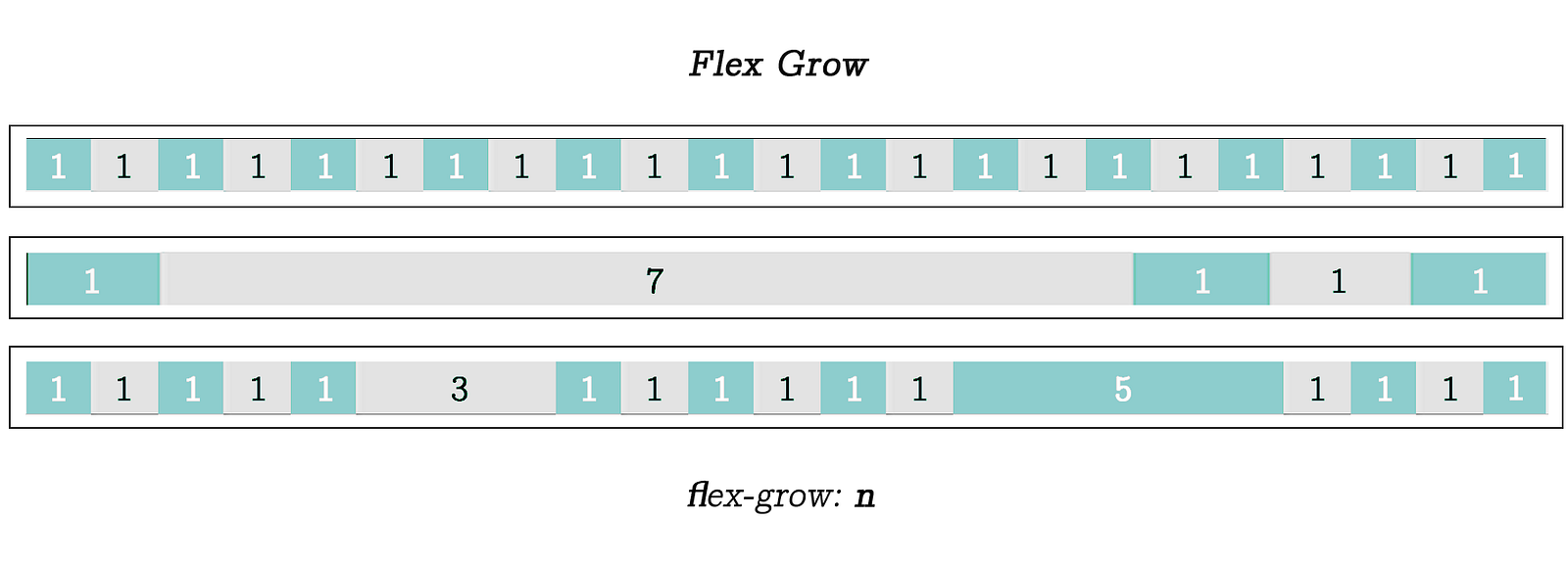
Для каждой плитки необходимо задать нужный размер и стиль с помощью CSS свойств. Можно использовать свойство flex, чтобы указать, какую долю пространства должна занимать каждая плитка внутри контейнера.
























Шаг 3: Добавление адаптивности
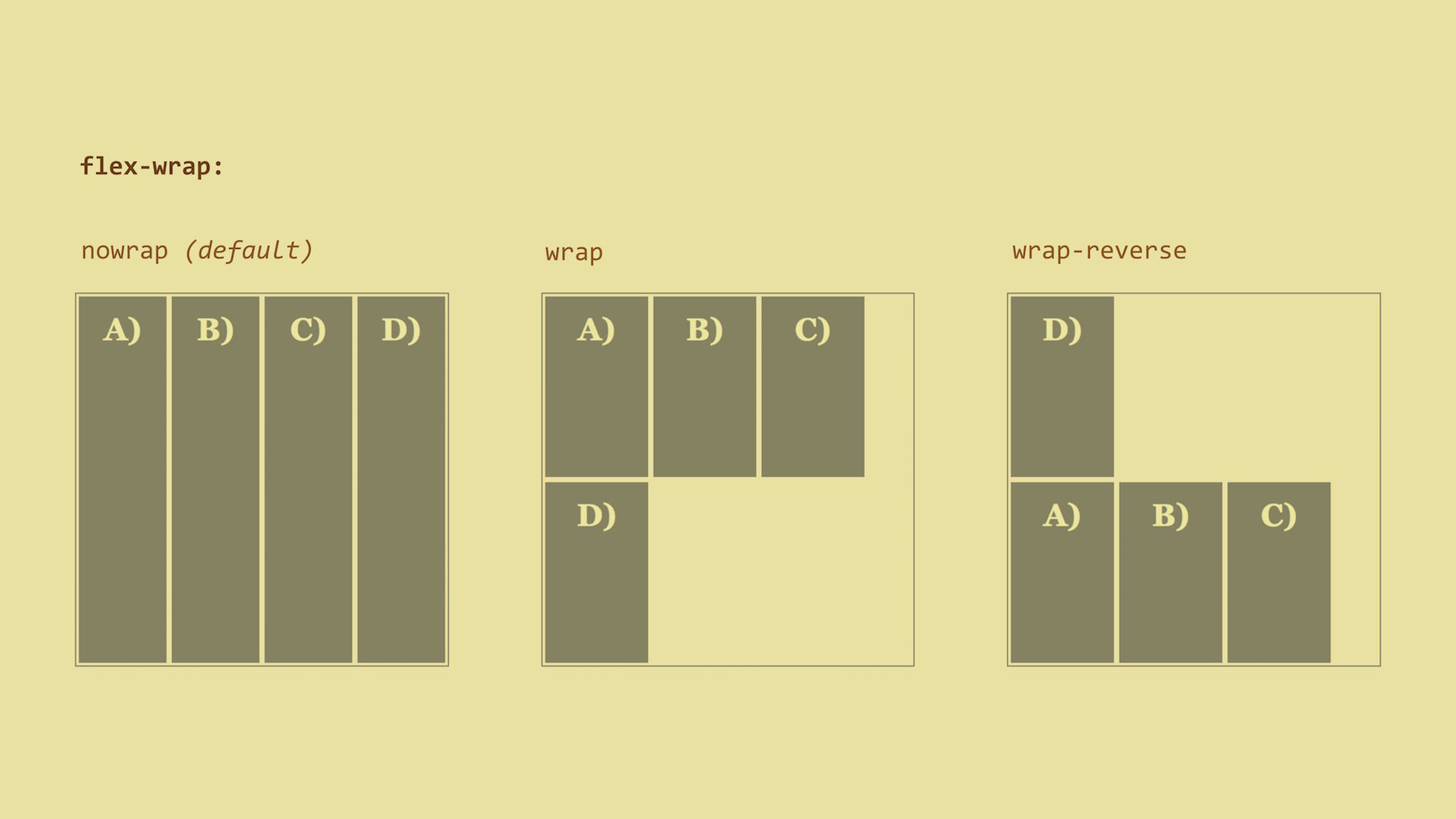
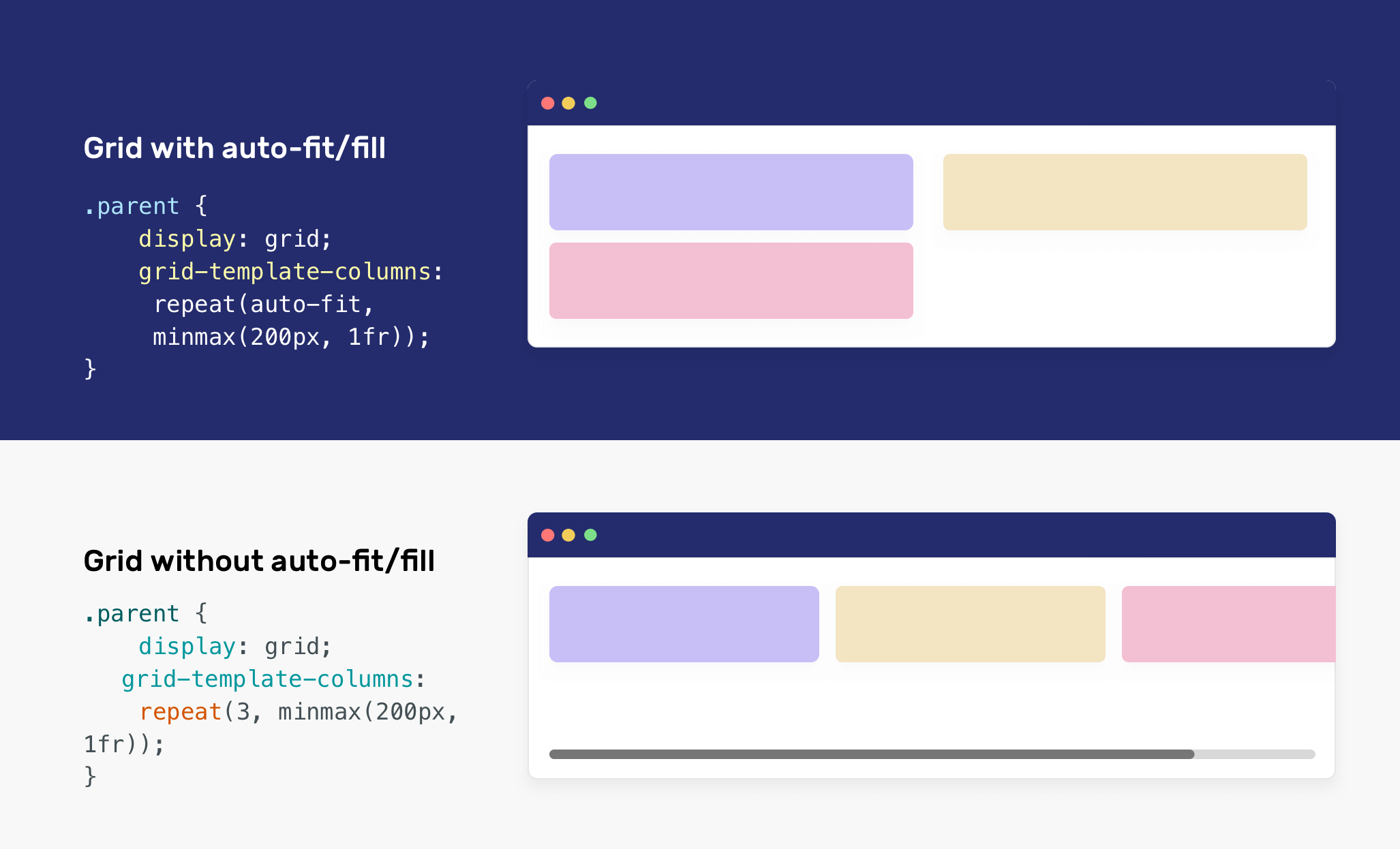
CSS Flexbox позволяет легко создавать адаптивные плиточные раскладки. Можно использовать медиазапросы и изменять стили плиток в зависимости от размеров экрана. Это позволяет вашей плиточной раскладке выглядеть хорошо на любом устройстве.
























Заключение
Теперь вы знаете, как создать плиточную раскладку на CSS Flexbox. Используйте этот метод, чтобы создать красивый и гибкий дизайн для вашего веб-сайта. В статье было много фото, чтобы помочь вам понять каждый шаг. Удачи в создании!