Всплывающие окна - это важная часть многих Android-приложений, которые помогают улучшить пользовательский опыт и предоставить информацию в удобном формате. В этой статье мы рассмотрим, как создать всплывающее окно в Android Studio с помощью простого и понятного руководства.


















Шаг 1: Подготовка проекта
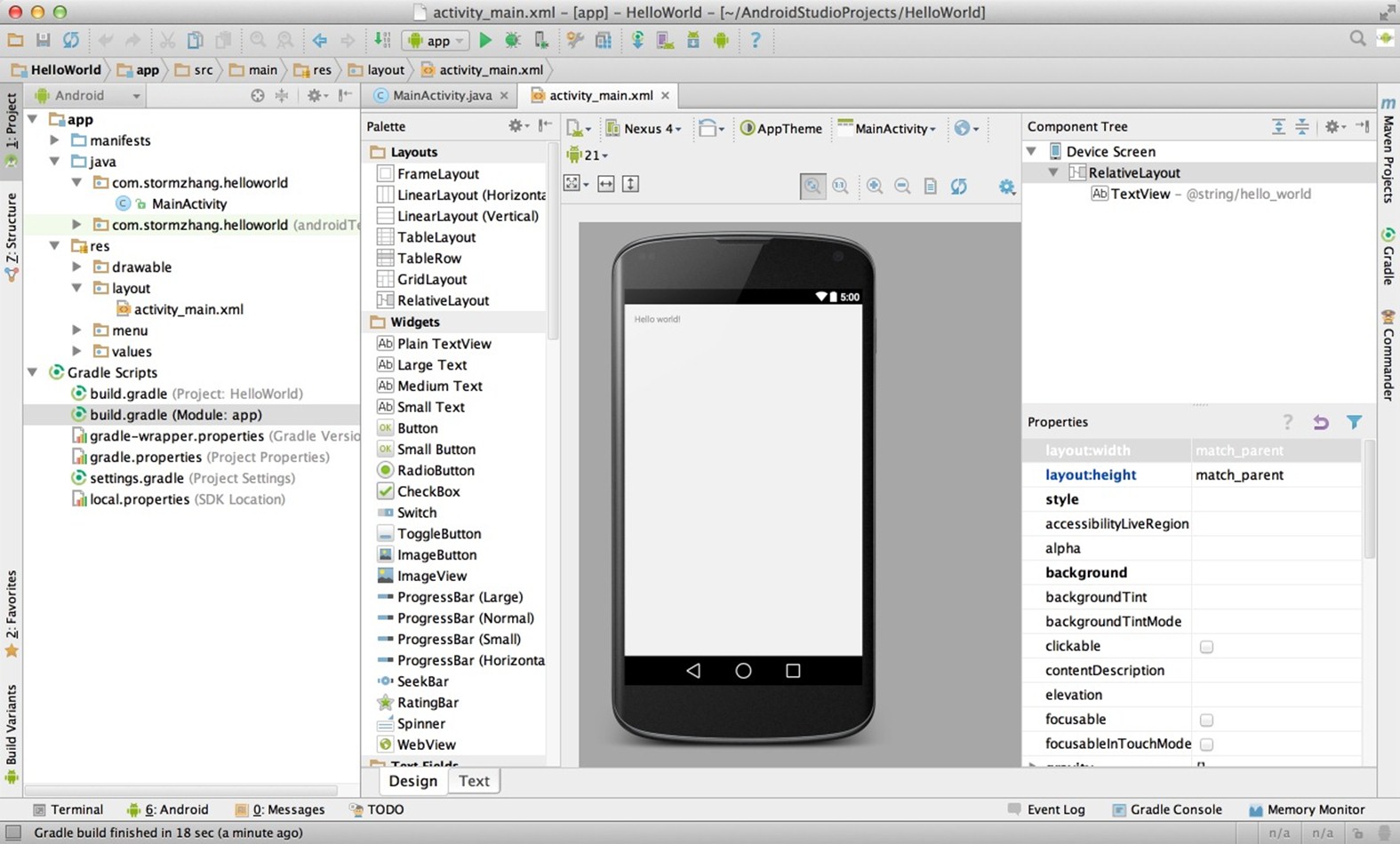
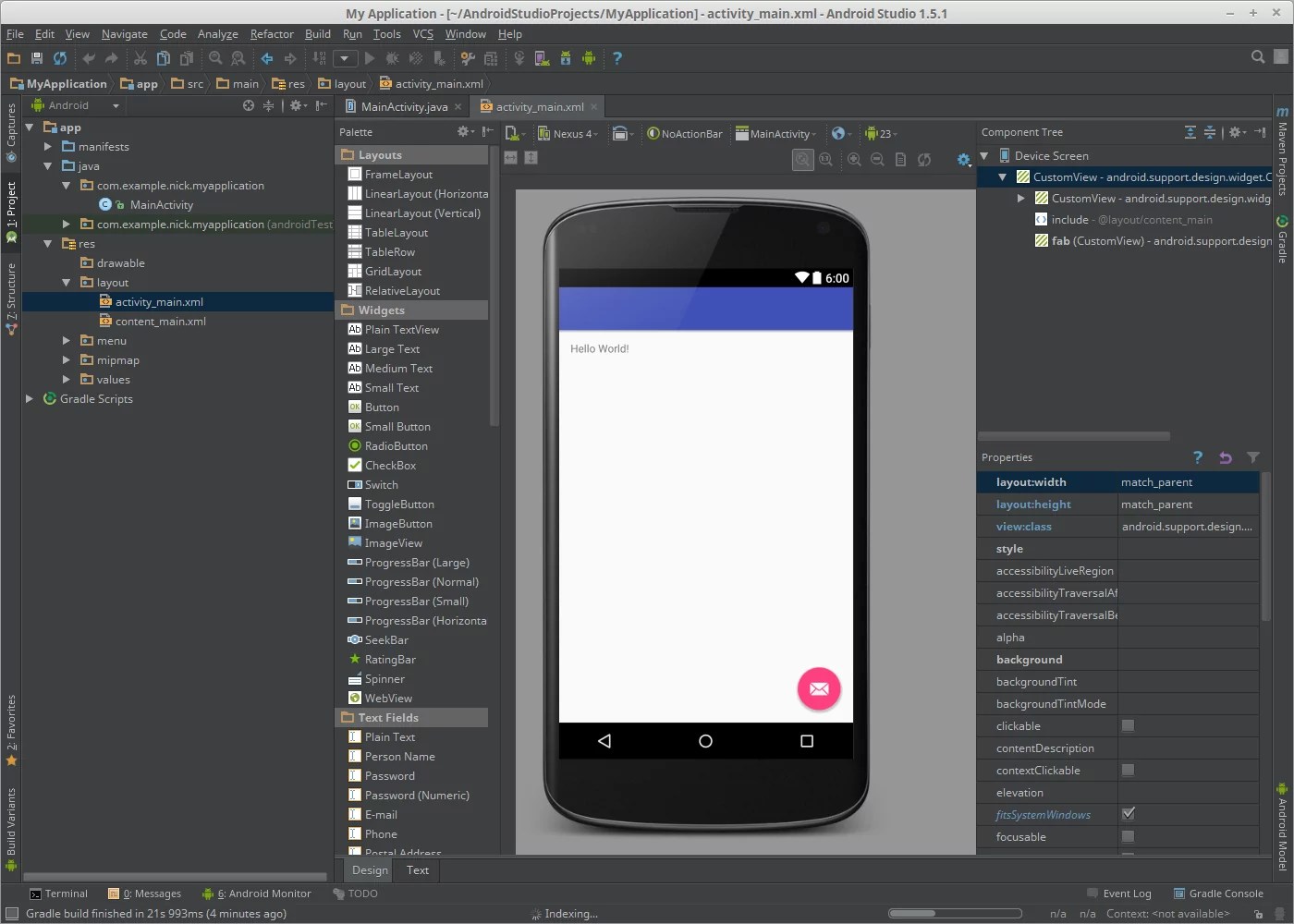
Перед тем, как начать создавать всплывающее окно, убедитесь, что у вас установлена последняя версия Android Studio и что у вас есть рабочий проект, к которому вы хотите добавить эту функциональность. Если вы еще не создали проект, создайте его и откройте в Android Studio.



















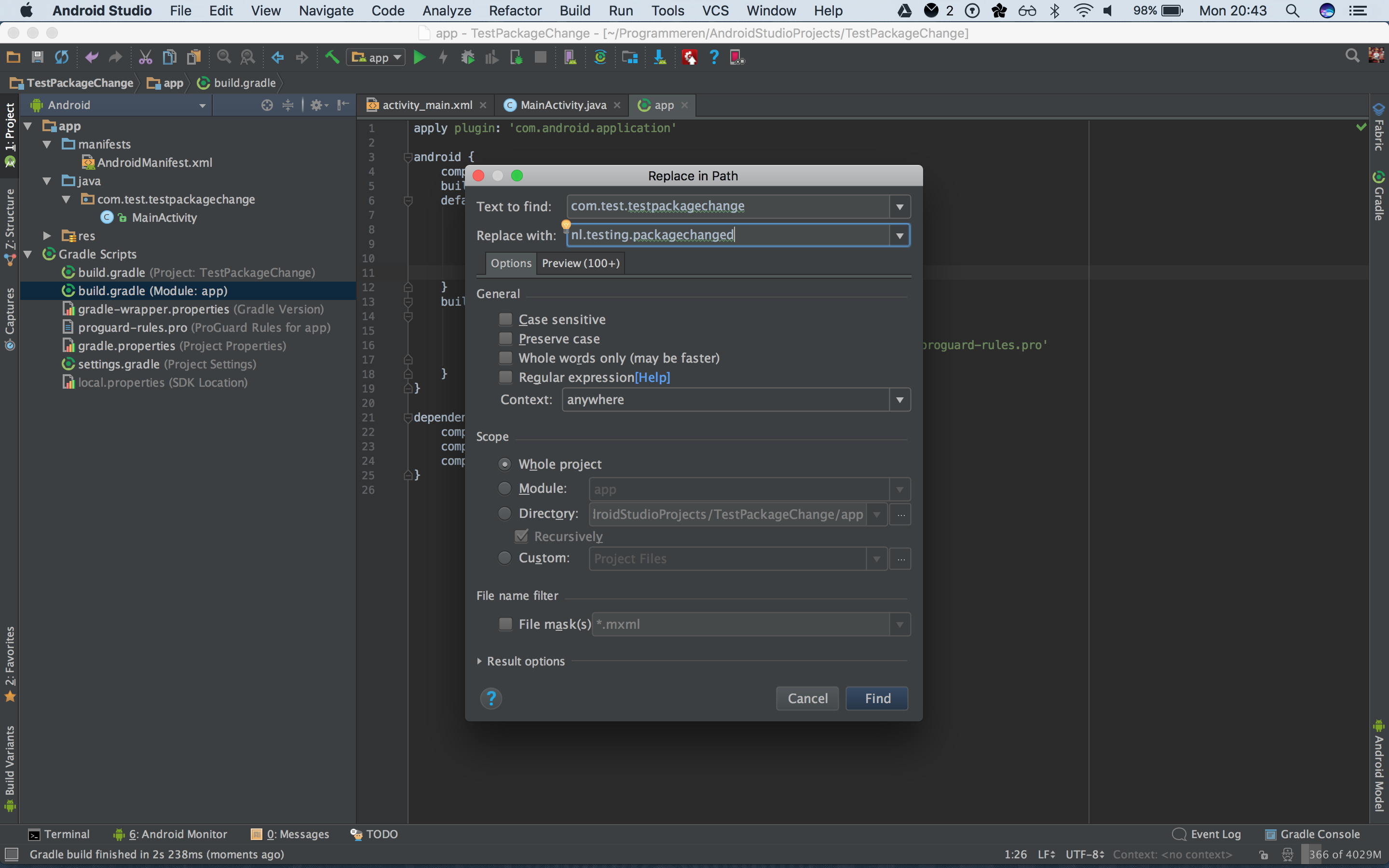
Шаг 2: Добавление библиотеки
Для создания всплывающего окна мы будем использовать библиотеку PopupWindow, которая предоставляет удобные методы для работы с окнами. Чтобы добавить эту библиотеку в проект, откройте файл build.gradle (Module: app) и добавьте следующую зависимость:
implementation \'androidx.appcompat:appcompat:1.3.1\'


















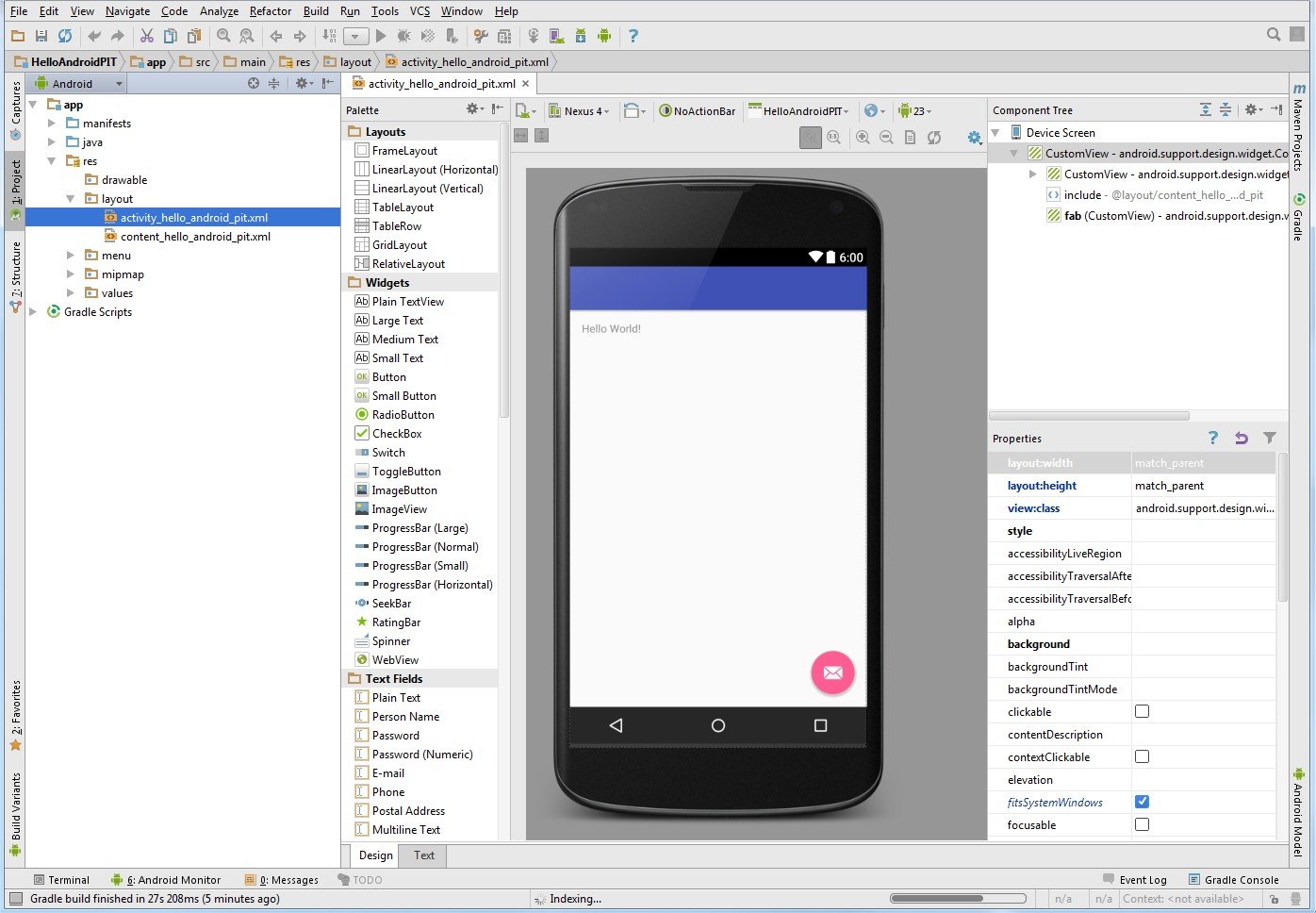
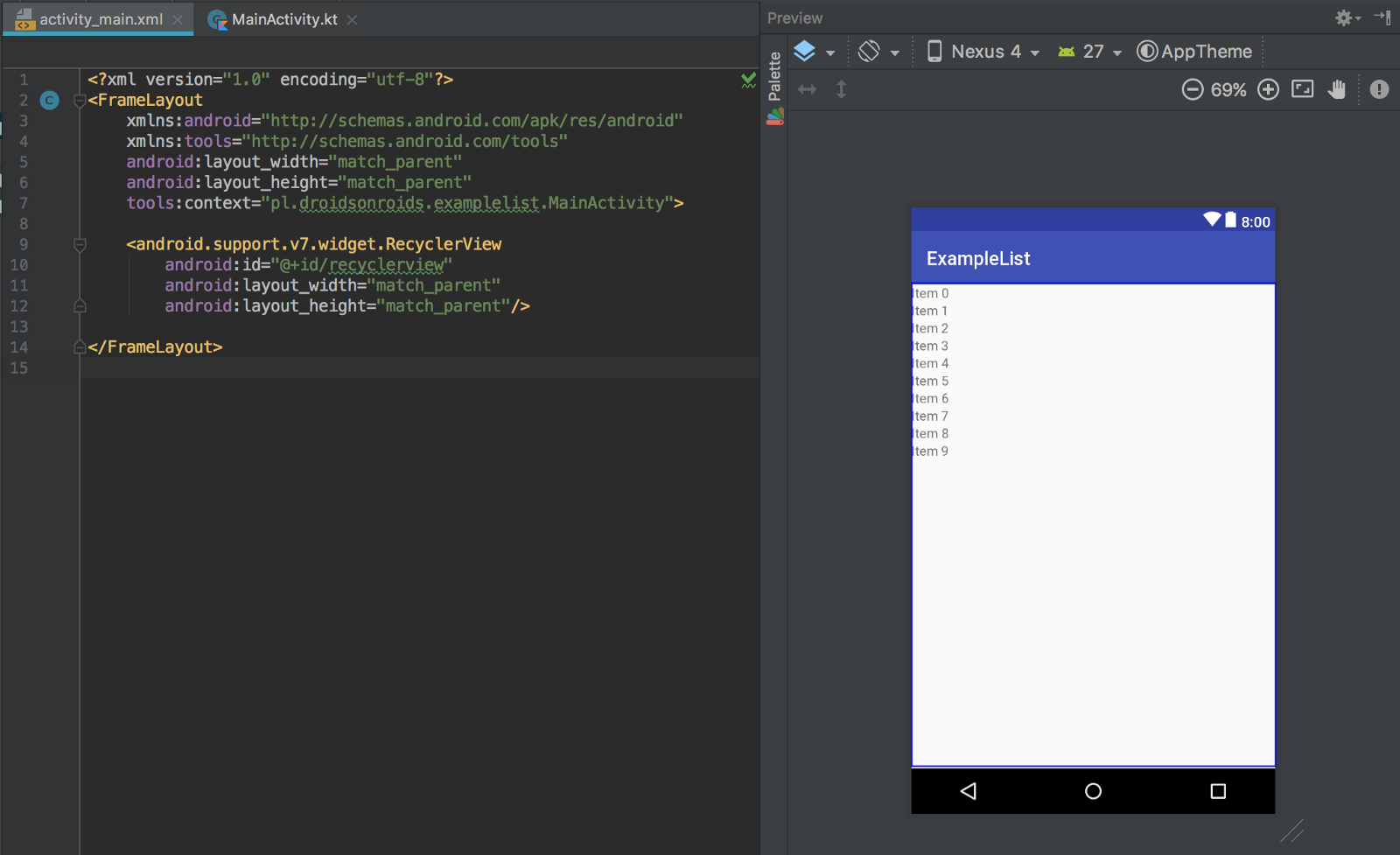
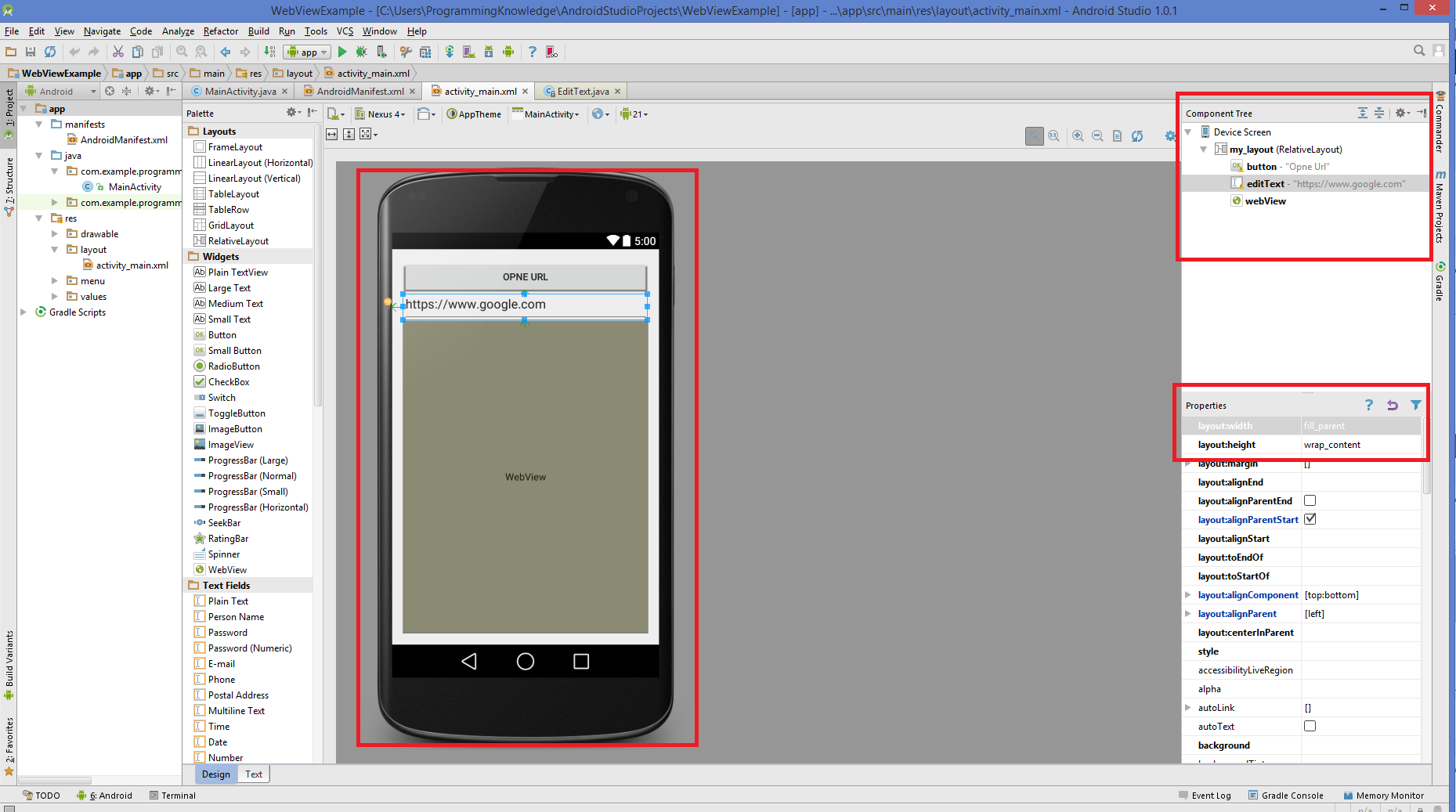
Шаг 3: Создание макета
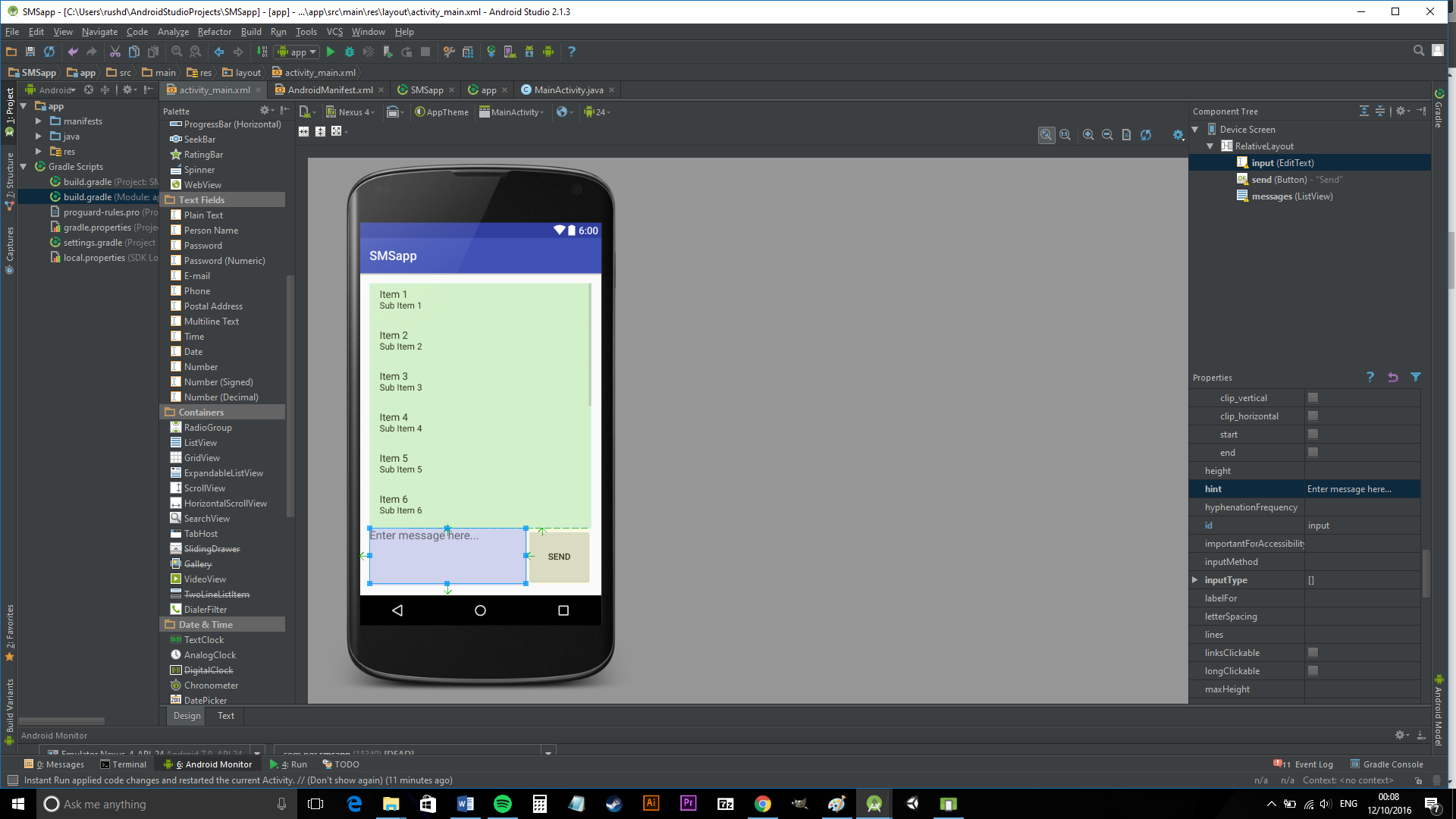
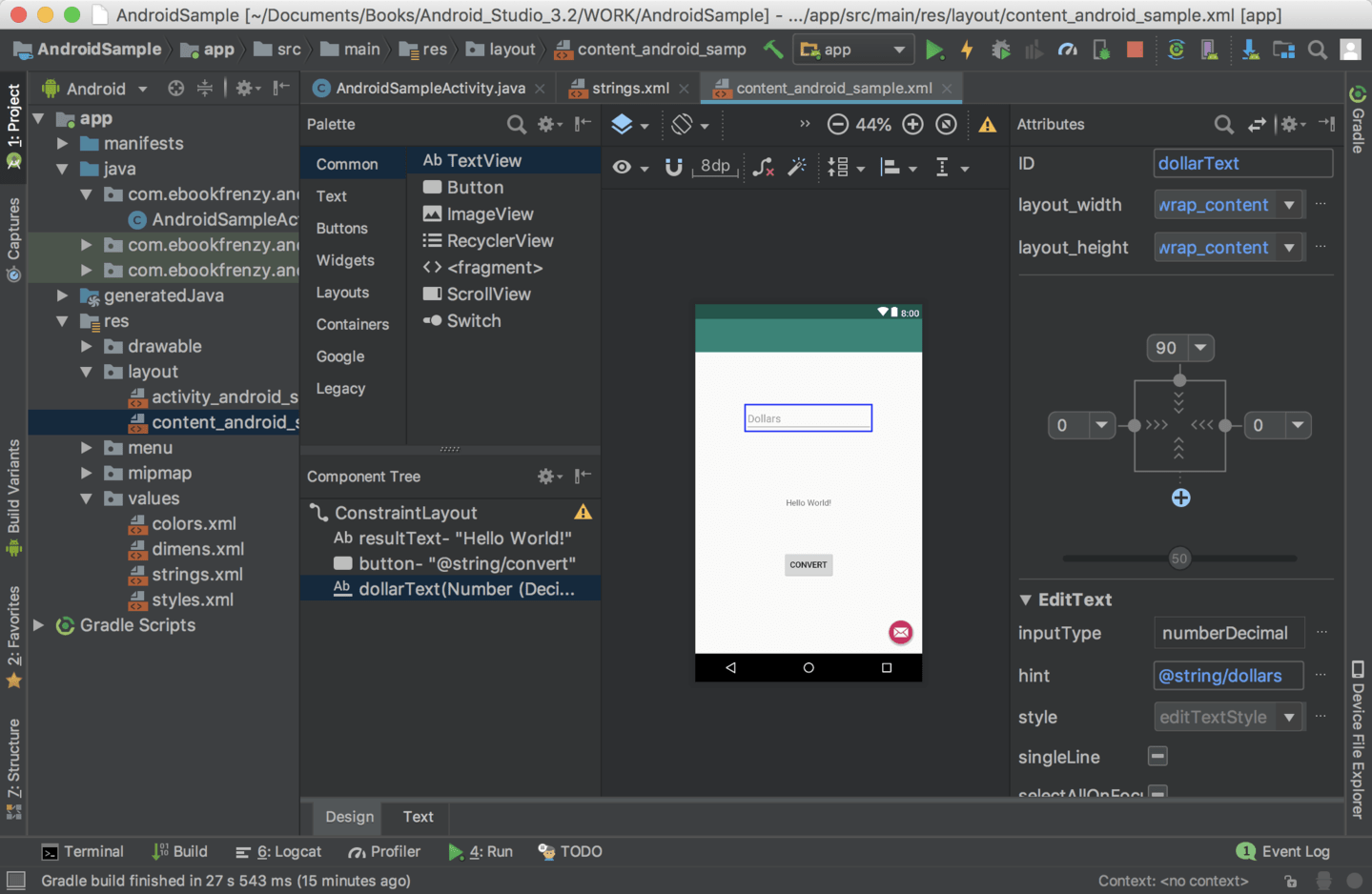
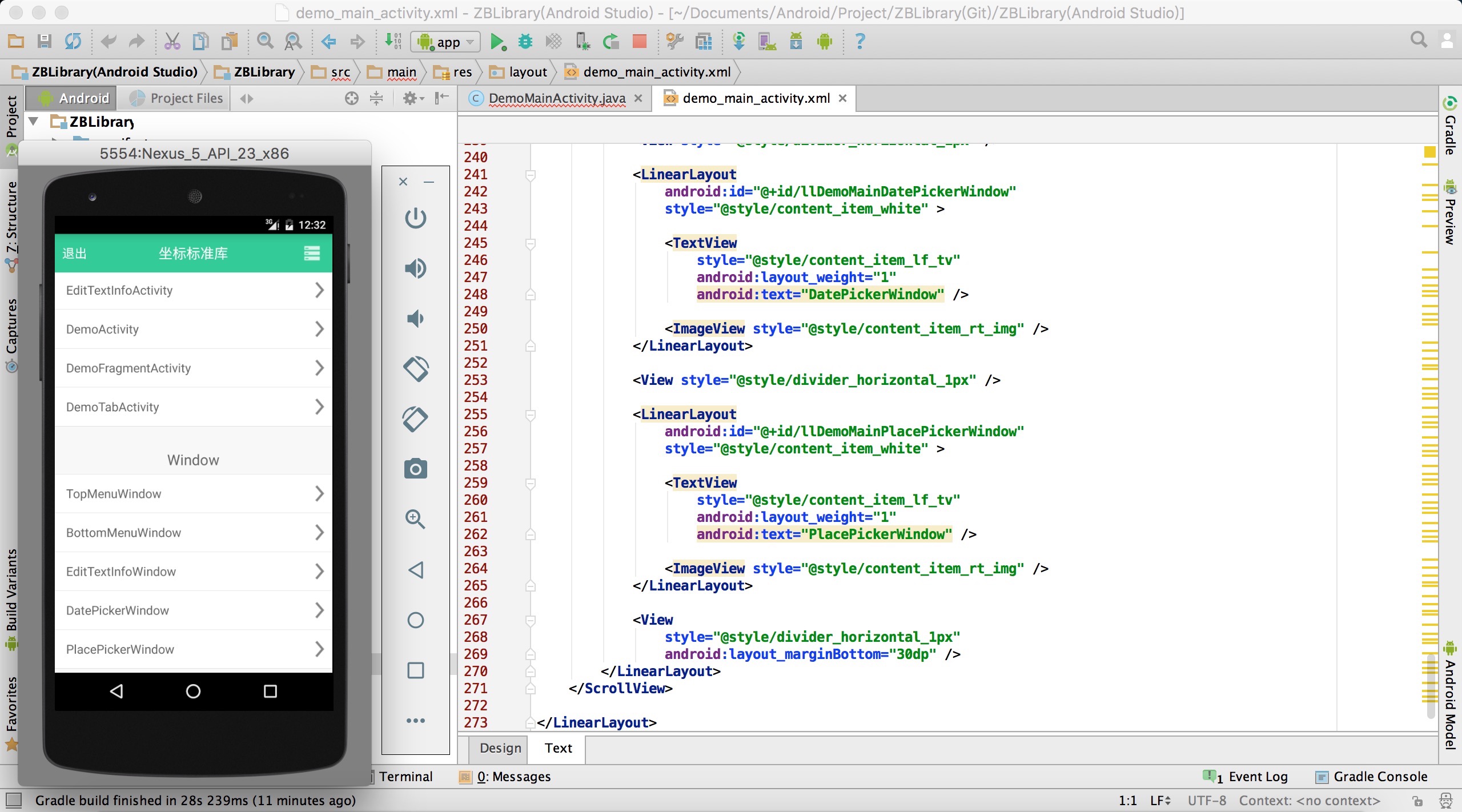
Для отображения всплывающего окна нам потребуется создать соответствующий макет. Создайте новый файл XML и определите его структуру, добавив необходимые элементы интерфейса, такие как текстовые поля, кнопки и т. д.


















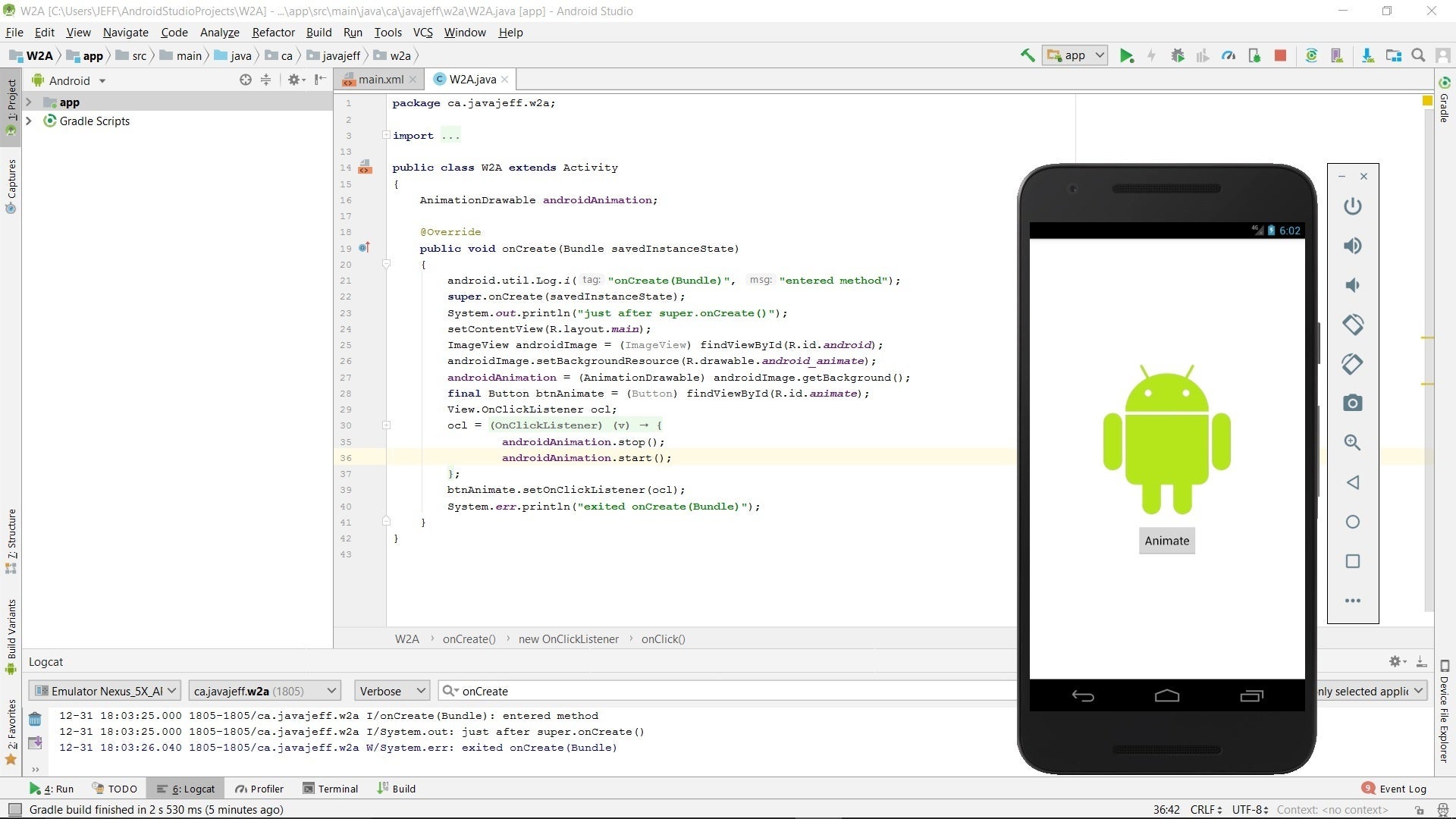
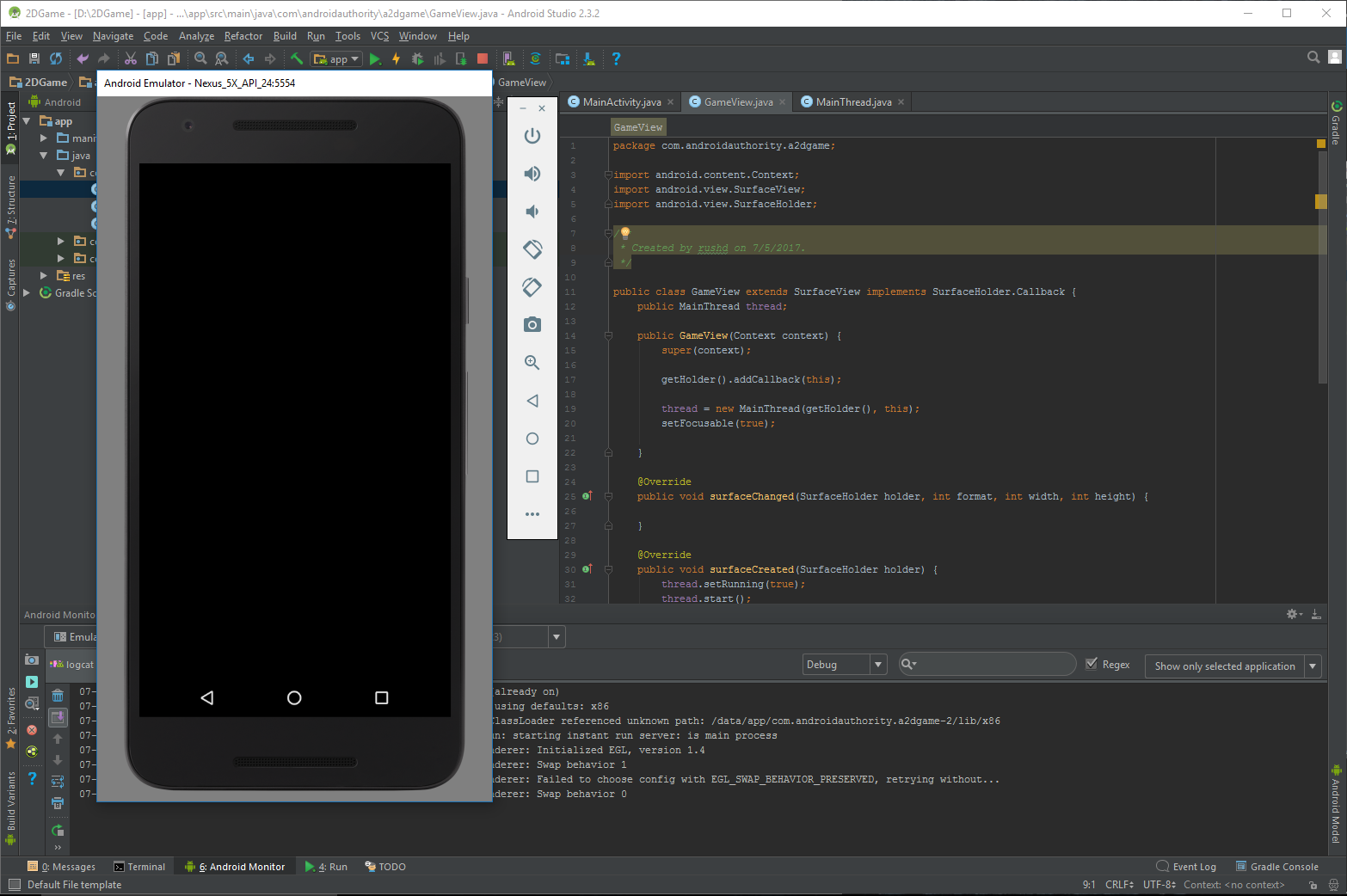
Шаг 4: Инициализация и отображение всплывающего окна
Теперь, когда у нас есть макет, мы можем создать объект PopupWindow и отобразить его на экране. Воспользуйтесь следующим кодом:
// Создание объекта PopupWindow
PopupWindow popupWindow = new PopupWindow(context);
// Установка макета
popupWindow.setContentView(view);
// Установка размеров окна
popupWindow.setWidth(WindowManager.LayoutParams.WRAP_CONTENT);
popupWindow.setHeight(WindowManager.LayoutParams.WRAP_CONTENT);
// Отображение всплывающего окна
popupWindow.showAsDropDown(anchorView);Здесь context - это контекст вашего приложения, view - это корневой элемент макета всплывающего окна, а anchorView - это элемент, относительно которого будет отображаться окно.



















Шаг 5: Добавление функциональности
Теперь, когда всплывающее окно отображается на экране, вы можете добавить необходимую функциональность, например, обработку нажатий кнопок или ввода данных в текстовые поля. Используйте обработчики событий и методы PopupWindow для реализации нужной логики.
Вот и все! Теперь вы знаете, как создать всплывающее окно в Android Studio. Следуйте этой простой инструкции и используйте множество фото, чтобы легко добавить эту функциональность в свое приложение.