Центрирование элементов является одной из основных задач веб-разработки. Когда дело доходит до центрирования div-элементов по центру окна, существует несколько методов, которые можно использовать.





















Метод 1: Использование CSS Flexbox
Flexbox - это мощный инструмент CSS, который позволяет легко управлять расположением элементов на странице. Для выравнивания div по центру окна с помощью Flexbox, вам нужно всего лишь добавить несколько CSS-правил к родительскому контейнеру.
Пример кода:
.container {
display: flex;
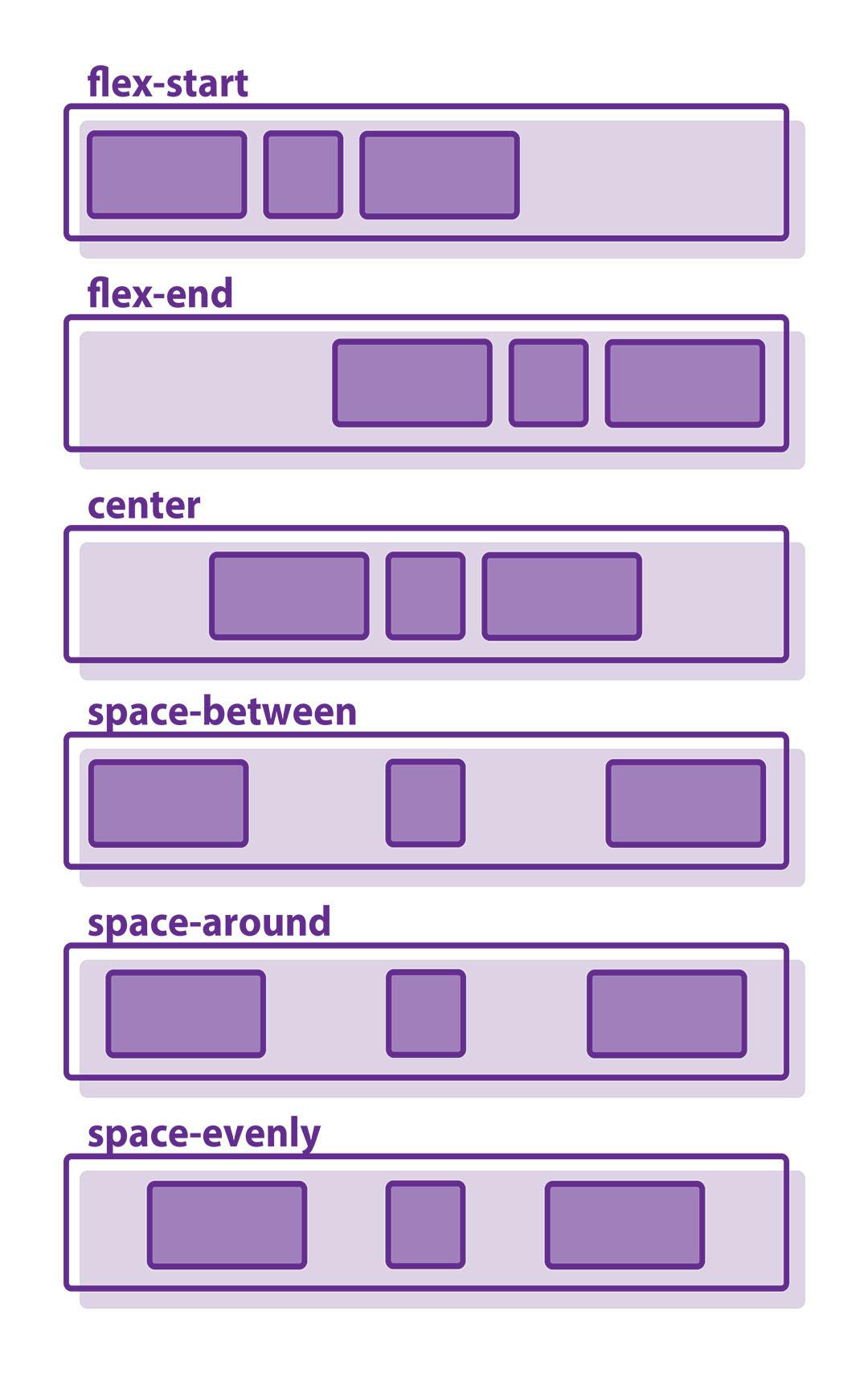
justify-content: center;
align-items: center;
height: 100vh;
}





















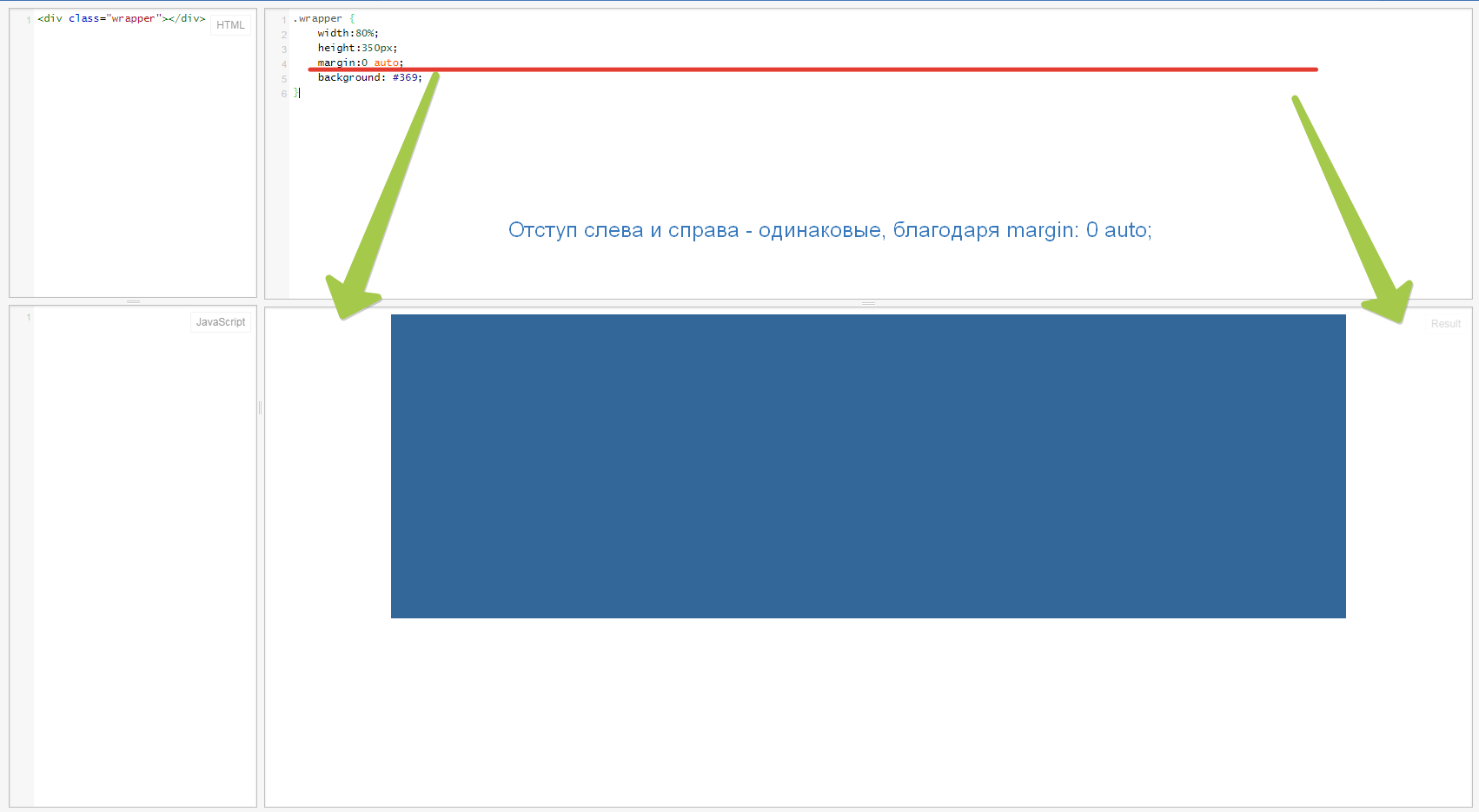
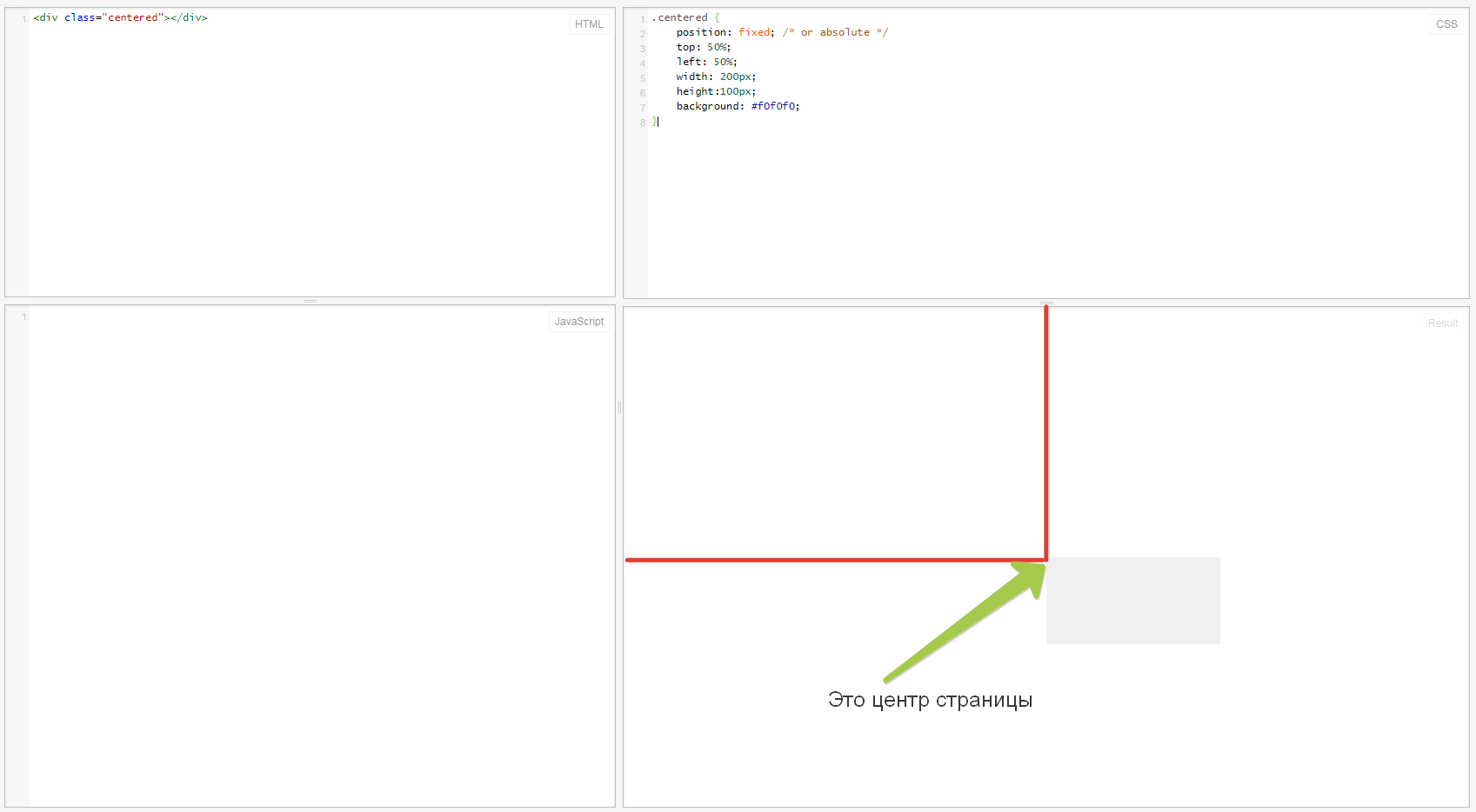
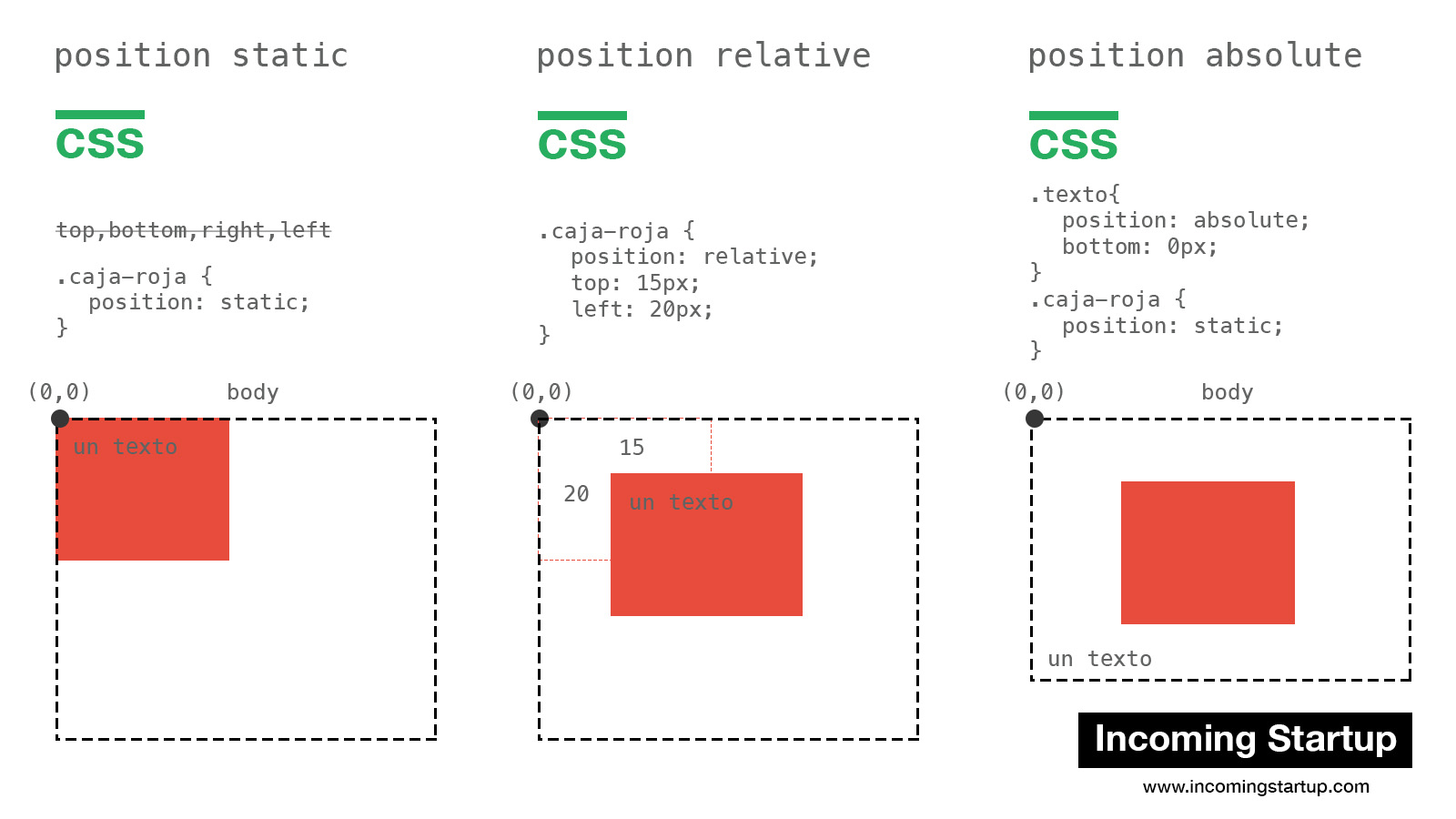
Метод 2: Использование позиционирования и автомаржинов
Если вы не хотите использовать Flexbox, вы также можете выровнять div по центру окна с помощью CSS-позиционирования и автомаргинов.
Пример кода:
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}






















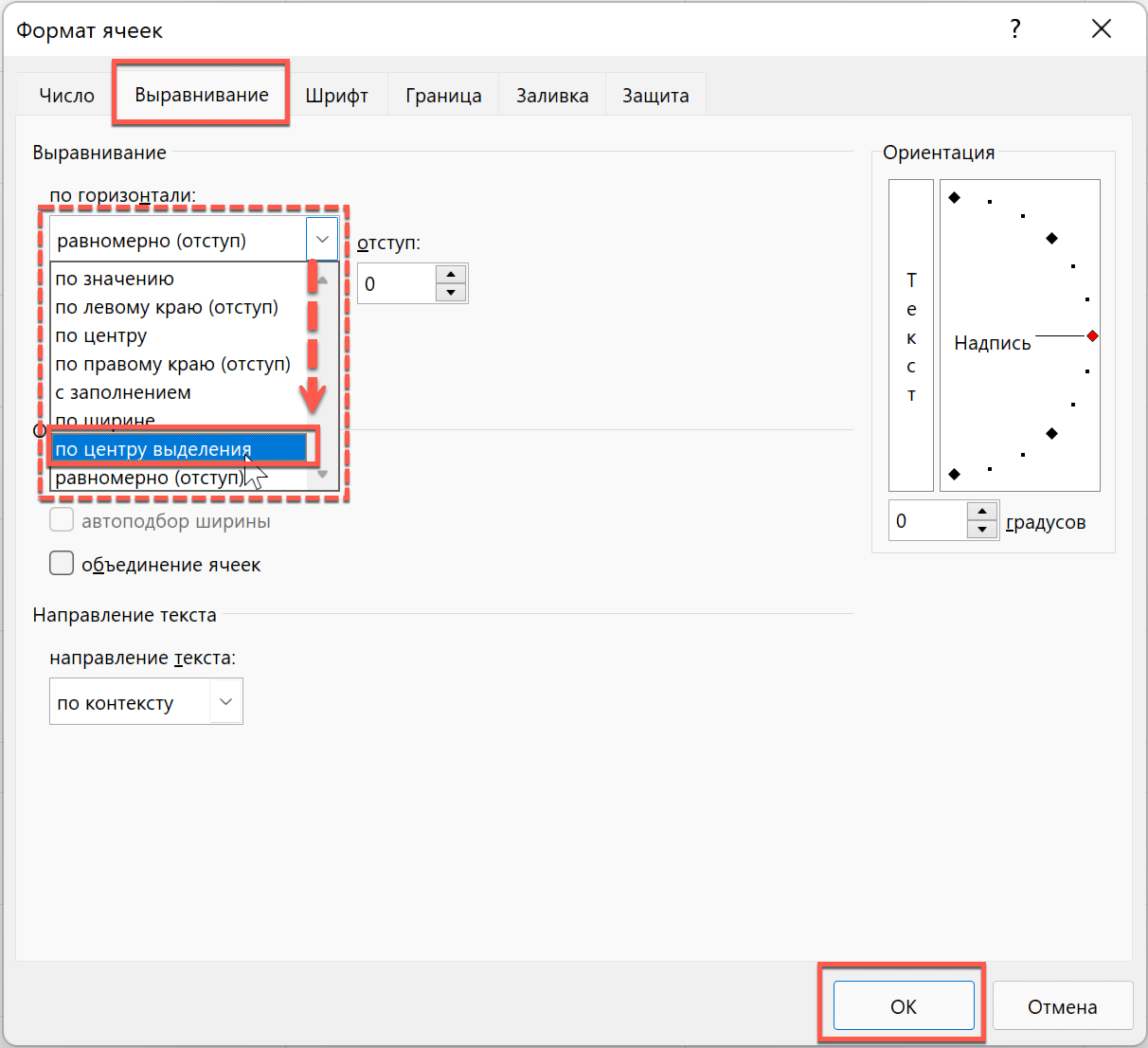
Метод 3: Использование таблицы
Еще одним способом выравнивания div по центру окна является использование таблицы. Вы можете создать таблицу с одной ячейкой и выровнять содержимое ячейки по центру.
Пример кода:
.container {
display: table;
width: 100%;
height: 100vh;
}
.cell {
display: table-cell;
vertical-align: middle;
text-align: center;
}
Это только некоторые из способов выравнивания div по центру окна. Вы можете выбрать тот, который лучше всего подходит для вашего проекта и применить его с помощью простых CSS-стилей.